2019.05.05 인스타그램 클론 코딩하기(좋아요 버튼 구현하기)
인스타그램 만들기(15)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 화면에 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 템플릿에 로그인/로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요/저장하기 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 저장하기 기능 추가하기
- 좋아요한 포스팅만 보기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(15)
- user_list를 만들어서 사용자가 올린 사진들만 모아보기 기능 추가
- user_list라는 views.py에 추가해준다.
- url을 연결하여 준다.
- user_list를 볼 수 있는 템플릿을 만든다.
- base.html을 통해 새로운 카드를 만든다.
- 해당 링크를 user_list로 연결해준다.
유저 리스트 만들기
- views.py를 통해 PhotoMyList를 만든다.
- url을 연동시켜준다.
- templates를 만든다.
- mylist 템플릿을 구현한다.
- photo_list 템플릿을 수정하여 mylist 템플릿으로 갈 수 있도록 url을 연결해준다.
views.py 만들기

- templates을 mylist로 연결시켜준다.
- dispatch를 통해 로그인을 했는지 확인해준다.
url 연동시켜주기

- url로 이동하여 mylist의 path를 추가해준다.
templates 만들기
photo_mylist 템플릿 만들기
- Bootstrap Gallery - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
- 위의 자료를 참고하여 mylist를 구현

- object의 list를 돌면서 작성자와 요청자가 같은 것만 보여준다.
- figure class를 통해서 , figure class="col-md-4"> 두개를 나눈 값 만큼 1줄에 card를 넣는다. 12/4 = 3개씩
- 이미지 url을 넣어준다.
photo_list.html 수정하기

- 그냥 있었던 마지막 div class col에 새로운 내용을 추가해준다.
- bootstrap 카드를 참조해서 가지고 온다.
- url을 연결하여 mylist로 이동하도록 해준다.'
- title은 접속한 로그인 유저가 나오도록 해줘야 하는데 어떻게 구현해야할지 잘 모르겠다. ㅠㅠ
확인

- 회원님의 스토리 이동 클릭

- 아래와 같이 잘 구현된 것을 볼 수 있다.
'Django' 카테고리의 다른 글
"Django 인스타그램 클론코딩(17) - 회원가입기능 구현하기2 (0) 2019.12.28 Django 인스타그램 클론코딩(16) - 회원가입기능 구현하기1 (0) 2019.12.28 Django 인스타그램 클론코딩(12~14) - 좋아요 및 저장한 포스팅 보기 (0) 2019.12.28 Django 인스타그램 클론코딩(11) - 좋아요 버튼 구현하기 (1) 2019.12.28 Django 인스타그램 클론코딩(9~10) - 권한 문제 및 댓글 구현하기 (0) 2019.12.28
Django 인스타그램 클론코딩(12~14) - 좋아요 및 저장한 포스팅 보기
2019.05.05 인스타그램 클론 코딩하기(좋아요 버튼 구현하기)
인스타그램 만들기(12~14)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 화면에 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 템플릿에 로그인/로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요/저장하기 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 저장하기 기능 추가하기
- 좋아요한 포스팅만 보기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(12 ~ 14)
- 좋아요 및 저장한 포스팅만 보기 기능 구현하기
- 좋아요 클릭한 포스팅만 볼 수 있도록 구현한다.
- 저장한 포스팅만 볼 수 있도록 구현한다.
- 새로운 템플릿을 만들지 않고 쿼리셋을 통해 구현
좋아요 및 저장한 포스팅만 보기 구현하기
- views.py 구현하기
- 클래스형 뷰를 상속받아 만들기
- 쿼리셋을 통해 구현하기
- 로그인을 했을 때만 가능하도록 하기
- url 연결해주기
- 템플릿 수정해주기
- base.html에 항목 추가해주기
views.py 구현해주기

- photo_list.html을 가지고 온다.
- dispatch를 통해 get 방식 및 post 방식 2가지를 처리하고
- 로그인이 안 되어 있으면 warning message를 부여
- 실제로는 base.html에서 html 분기를 통해 해결할 예정
- 이후 잘 실행되면 super을 통해 원래 PhotoLikeList를 실행
- 쿼리셋을 정의하고 요청한 유저의 좋아요한 포스터를 전부 리턴하도록 설계
- Favorite 역시 like_list와 동일하게 설계
url 연결해주기

- 해당 views.py에 대한 url 2개 연결해주기
base.html 카테고리 추가해주기

- 유저가 로그인이 되어 있다면
- 좋아요한 사진보기 및 저장한 사진 보기 추가 및 url 연결해주기
확인

- 위의 카테고리에 좋아요한 사진보기 및 저장한 사진보기가 추가된 것을 확인할 수 있다.
- 또한 각각 추가한 카테고리만 다시 리스트 형태로 보여지는 것을 알 수 있다.
- 추가적으로 따로 템플릿을 만들어서 url을 연결해주어도 된다.
'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(16) - 회원가입기능 구현하기1 (0) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(15) - 사용자가 올린 사진 모아보기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(11) - 좋아요 버튼 구현하기 (1) | 2019.12.28 |
| Django 인스타그램 클론코딩(9~10) - 권한 문제 및 댓글 구현하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(7~8) - success_url 및 account 앱 구현하기 (0) | 2019.12.28 |
Django 인스타그램 클론코딩(11) - 좋아요 버튼 구현하기
2019.05.05 인스타그램 클론 코딩하기(좋아요 버튼 구현하기)
인스타그램 만들기(11)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 화면에 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 템플릿에 로그인/로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요/저장하기 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 저장하기 기능 추가하기
- 좋아요한 포스팅만 보기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(11)
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
좋아요 및 저장하기 버튼 만들기
- like와 favorite 모델 구현하기
- manytomanyField 사용하기
- migration해주기 migrate해주기
- views 연결해주기
- url 연결해주기
- template에 나오도록 구현해주기
스프라이트 이미지 기법
- 이미지는 한장인데 위치를 조절한다.
- photo - static - images - instagram.png
- 스태틱 리소스를 띄우기 위해서
- { load static }

- 인스타그램 접속 및 좋아요 버튼 옆에서 검사 보기
- 해당이미지의 url을 확인하고 해당 url로 이동
- 이미지 확인 및 다른 이름으로 저장하여 로컬로 이동하기
- photo아래에 static 디렉토리 생성
- static 디렉토리 아래에 images 디렉토리 생성
- 그 아래에 원하는 이름으로 저장

models에 like / save(favorite)추가해주기
- 결국 버튼을 클릭하면 어떤 업로드가 일어나야 하는데 그것을 구현하기 위해서는 클릭시 url을 연결해야 하고 그러기 위해서는 views가 필요하고 또 views가 움직이기 위해서는 models이 필요하다.

- like와 favorite 모델 구현하기
- manytomanyField 사용하기
- migration해주기 migrate해주기
- views 연결해주기
- url 연결해주기
- template에 나오도록 구현해주기
views 연결해주기
- like view 구현하기

- get 방식으로 온다고 설정
- 로그인이 확인되지 않으면 자료를 숨겨라
- photo_id를 확인
- photo는 pk를 가지게 한다.
- user가 이미 좋아요 한 사람 중에 있으면 클릭했을 때 지워지도록 하고
- 그렇지 않으면 더하게 해라
- referer_url을 통해서 url을 parser 하여
- 만약에 메인 페이지에서 좋아요를 누르면 그 메인페이지에 있도록 하고
- 상세페이지에서 좋아요를 누르면 그 상세페에지로 redirect한다.
- 저장하기(favorite)구현하기

- like와 마찬가지로 get 형식으로 온다고 설정
- 로그인 되어 있지 않으면 숨겨서 보이지 않도록 한다.
- 위와 동일
url 연결해주기

- url 연결
template 구성해주기
- base.html을 통해 위의 저장된 static 불러오기 및 사진 위치 설정해주기
- photo_list를 통해 해당 위치 구현해주기
- photo_detail에 해당 위치를 구현해주기
base.html

- 각 아이콘들의 위치를 정확히 찾는다.
- 좋아요 눌렀을 때 사용될 채워진 사랑표
- 좋아요 된 상태에서 한번 더 눌렀을 때 사용될 빈 사랑표(평소 때 사용)
- 저장하기 눌렀을 때 사용될 색깔 있는 저장표
- 저장하기 된 상태에서 한번 더 눌렀을 때 사용될 색깔 없는 저장표(평소에도 사용)
- 각각의 active에는 채워진 사랑표 및 색깔 있는 저장표를 사용한다.
- text-indent는 list.html의 a태그 뒤에 적혀질 글자가 안 보이도록 설정해준다.
- overflow hiddend을 통해 옆으로 밀어진 글자를 아예 숨기도록 한다.
- 위치는 네이버의 검사를 통해 style에서 backgroud-position을 옴겨가며 찾는다.
photo_list.html 구현하기

- url 링크를 연결시켜주고 만약에 좋아요한 유저가 있으면 아이콘 active를 시켜준다.
- 그리고 좋아요는 all.count를 활용하여 몇명이 좋아요 했는지 표시하도록 한다.
- favorite 역시 favorite한 유저가 있으면 아이콘 active시켜준다.
photo_detail.html

- photo_detail에도 적절한 위치에 추가해준다.
- views.py에서 주소 parse를 통해 분기시켜줬기 때문에 detail에서 좋아요나 저장하기를 눌러도 detail 페이지에서 머문다.
- 만약 저장하기가 눌리지 않는다면 화면 분할이 잘못 되었을 수 있다.
- class sytle='width: 30rem;' 에서 정해놓은 width를 삭제함으로 문제를 해결할 수 있다.
구현 확인하기

- 클릭을 이것저것 해보며 구현이 잘 된 것을 확인한다.
'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(15) - 사용자가 올린 사진 모아보기 (0) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(12~14) - 좋아요 및 저장한 포스팅 보기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(9~10) - 권한 문제 및 댓글 구현하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(7~8) - success_url 및 account 앱 구현하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(5~6) - template설계 및 사진업로드하기 (0) | 2019.12.28 |
Django 인스타그램 클론코딩(9~10) - 권한 문제 및 댓글 구현하기
2019.05.05 인스타그램 클론 코딩하기(권한 문제 및 댓글 구현하기)
인스타그램 만들기(9~10)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 화면에 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 템플릿에 로그인/로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(9 ~ 10)
- 권한 문제 해결하기 (다른 사람으로 로그인 했을 때 삭제 및 수정 못하도록 하기)
- html기준
- views 조정으로 해결하기
- 댓글 기능 구현하기
- disqus를 활용한 댓글 구현
1. 권한문제 해결하기
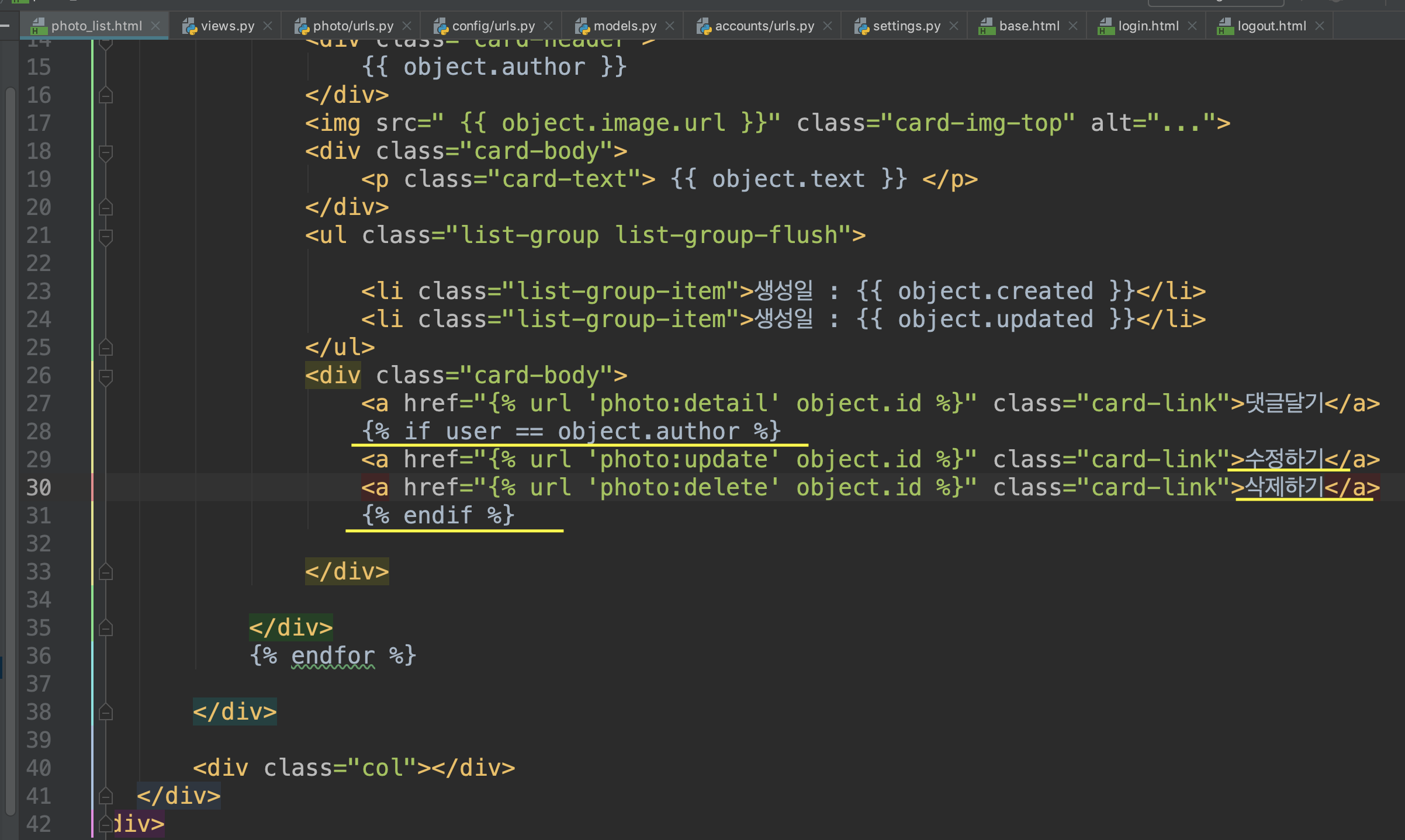
list.html에서 간단하게 분기로 해결하기
- 분기를 통해 간단하게 화면에서 나오지 않도록 만들기
- 단 사용자가 주소를 입력하여 접속하게 되면 문제 발생(views.py로 해결)

- user와 작성자가 같으면 수정하기와 삭제하기를 보여주도록 설정
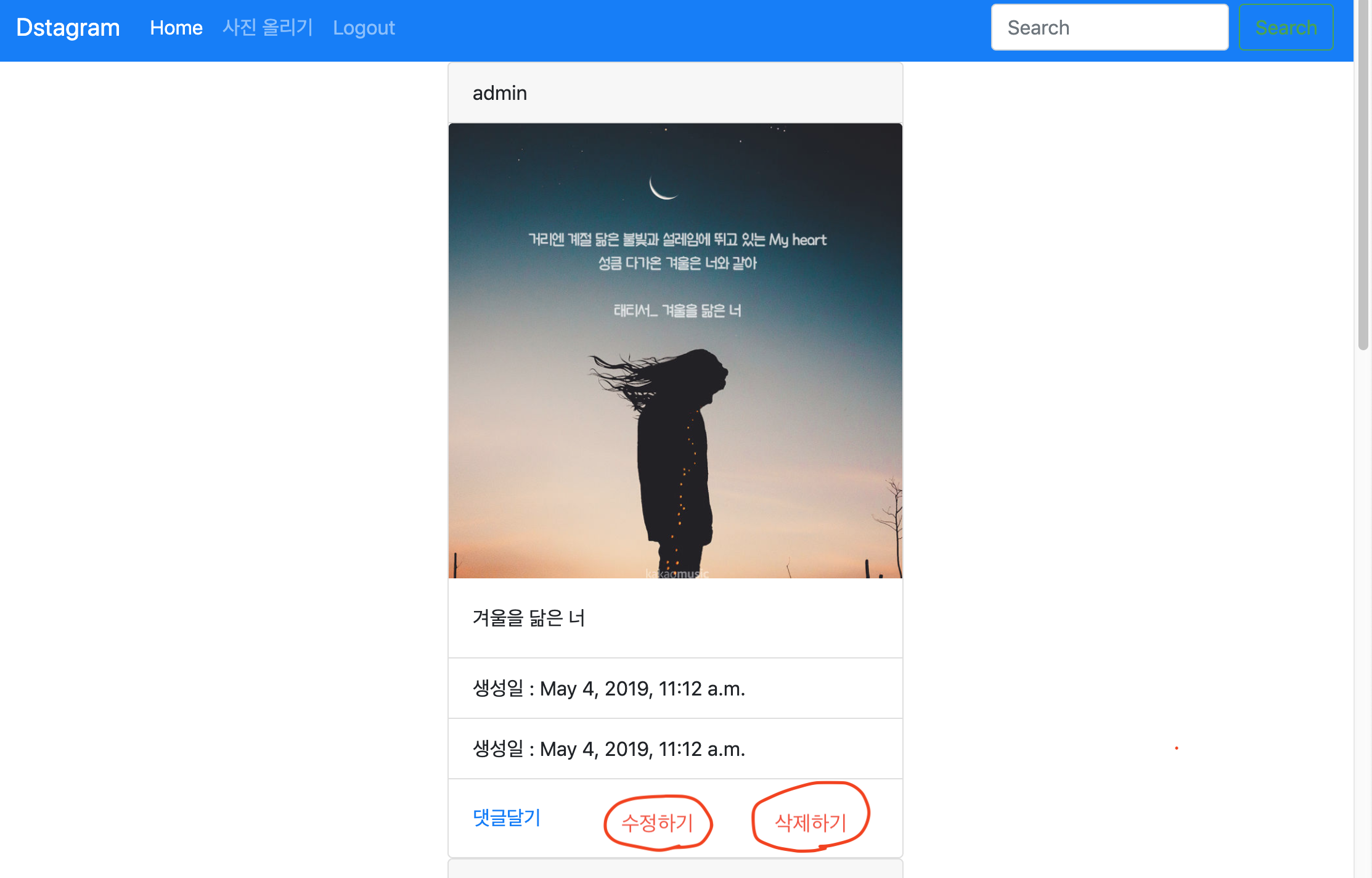
- 새로운 유저 생성 이후에 다시 로그인을 해보면
- 메인 페이지에 수정하기와 삭제하기가 없어진 것을 확인할 수 있음

views.py로 주소로 접속해도 안되도록 해결하기
- 새로운 유저 생성이후 /delete/2 로 접속을 해보면 삭제가 가능하다.
- 실제적으로 권한을 부여해서 못하도록 막음
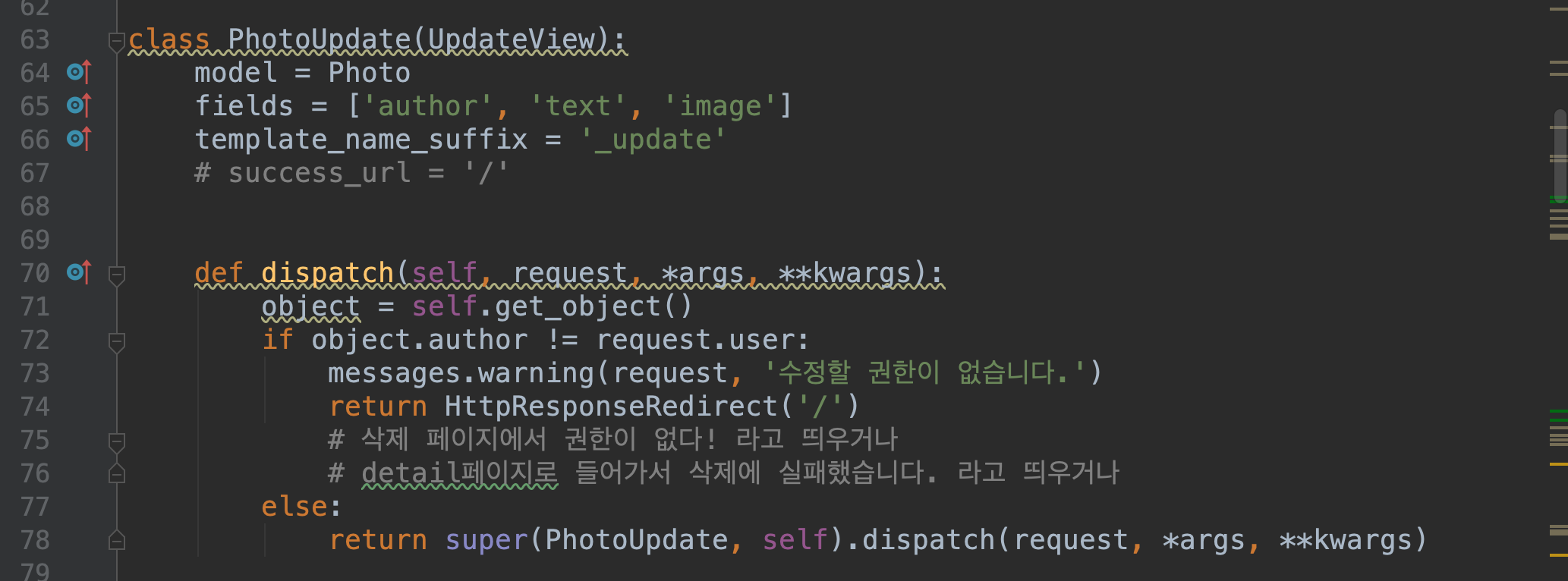
views.py 의 class update 수정
- def dispatch를 활용하여 get형태 및 post형태 2가지 모두 커버하기

- 사용자가 접속하였을 때 get이냐, post이냐를 결정하고 분기를 자동으로 해줌
- 만약에 작성자와 요청자가 다르면 수정할 권한이 없다는 메시지를 주고 메인페이지로 이동
- 그렇지 않으면 super을 써줘서 원래 Updateview가 실행되도록 해주며 super을 쓰게 되면 실행시 absolute_url로 자동적으로 이동한다. (단 success url이 설정되어 있으면 우선시 된다.)
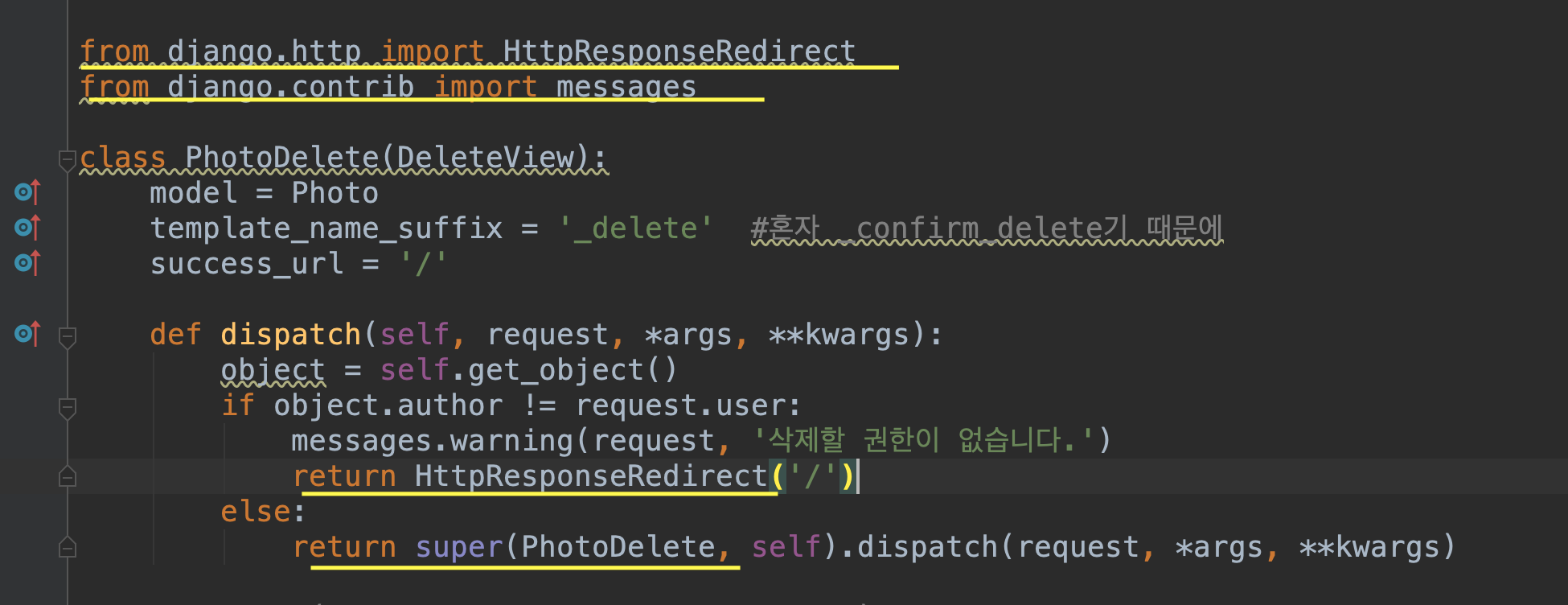
views.py의 class delete 수정

- 전반적으로 Update와 유사하다.
- HttpResponseRedirect를 써주기 위해서는 import 해줘야 한다.
- messages 역시 쓰기 위해 import 해줘야 한다.
메시지 실행을 위한 구문 넣기
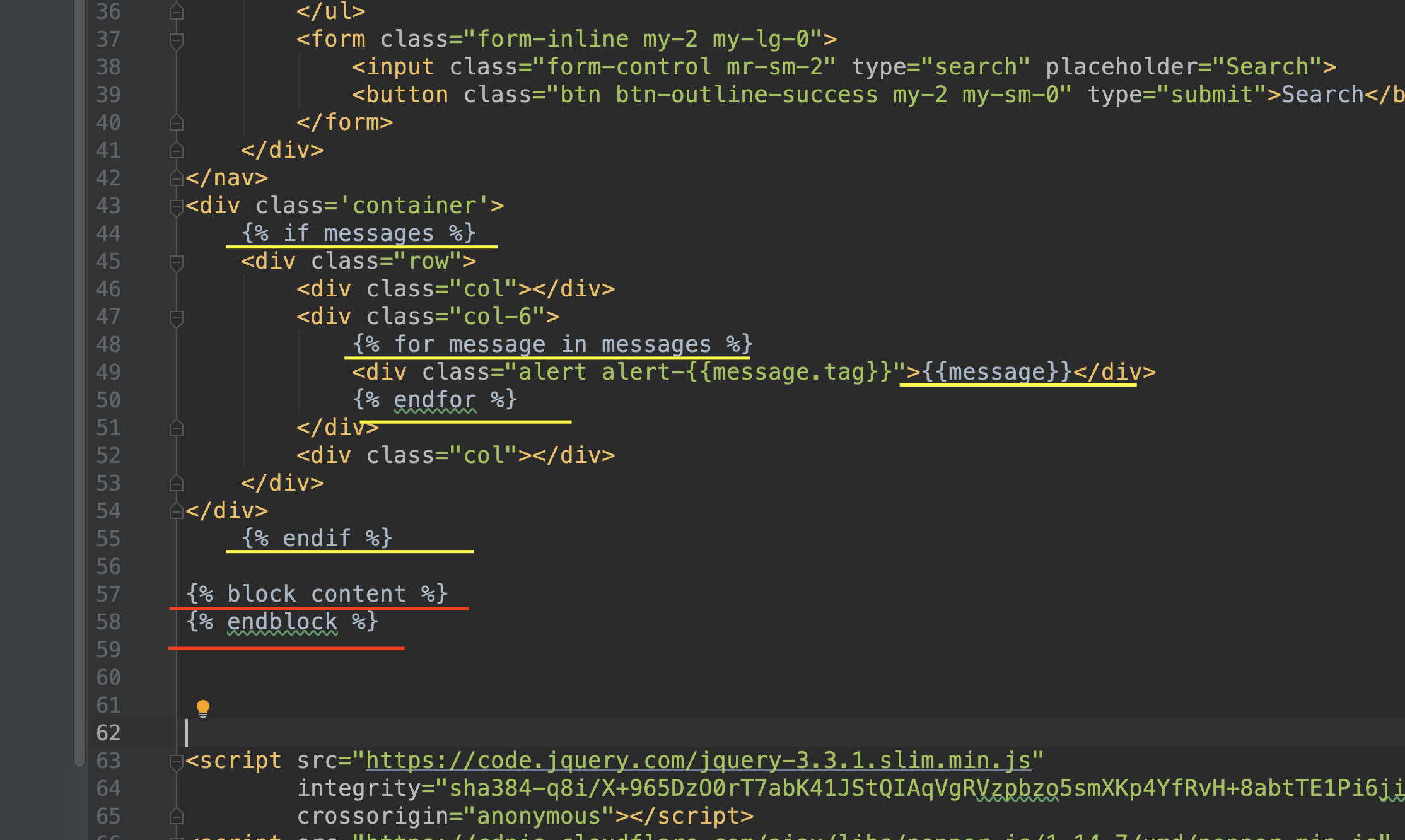
- base.html로 이동

- {if message}를 통해 만약에 message가 있으면 message를 띄우도록 구현
- 위치 : {block content}위에 위치하여 화면의 가장 위에 뜨도록 구현
확인하기
- 새로운 유저 생성 이후 다시 delete/2로 접속
- 메인페이지에서 삭제할 권한이 없습니다 .확인
댓글 구현하기(소셜 로그인 으로 구현하기)
- disqus 접속
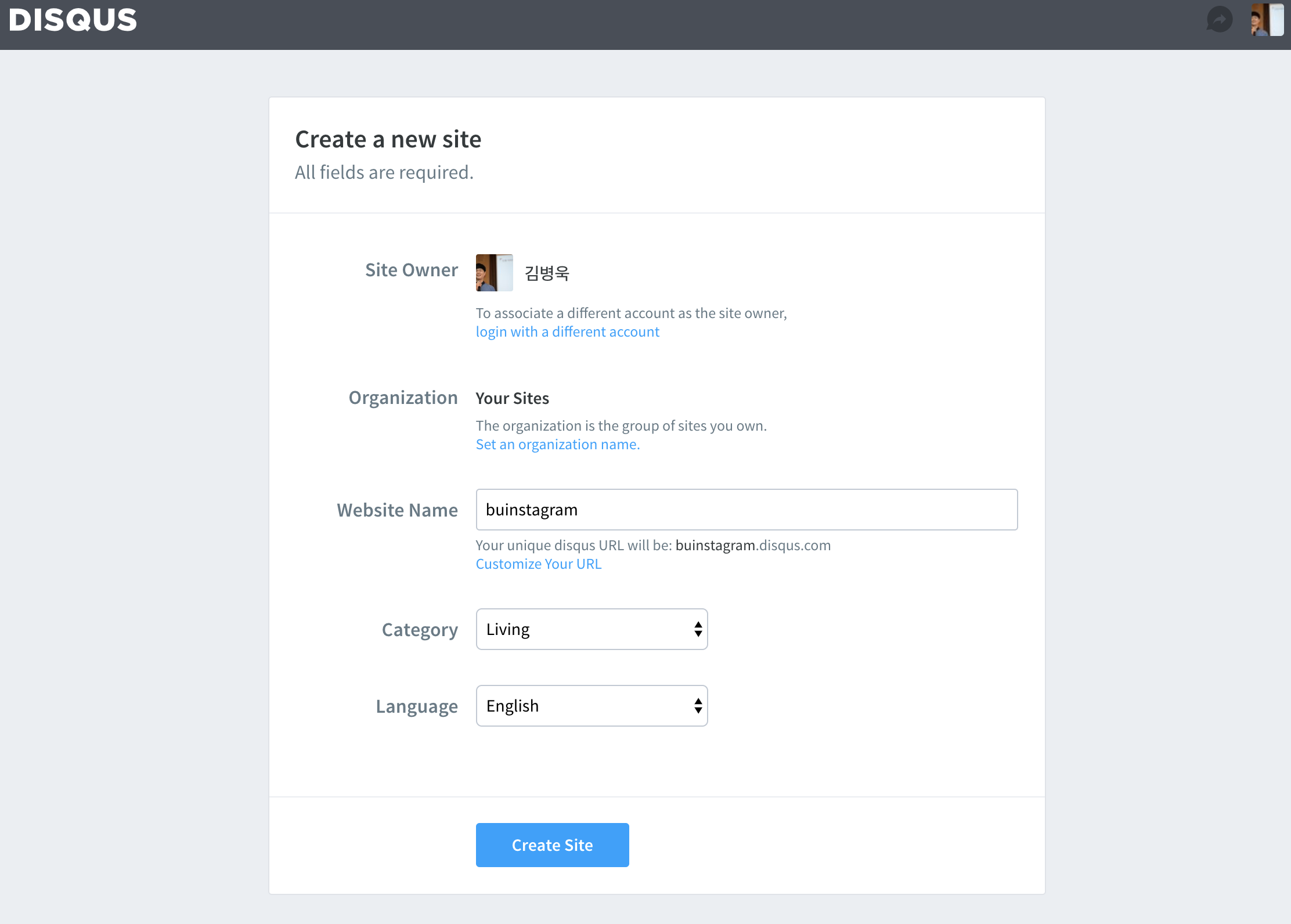
- 회원가입 이후 생성 페이지 접속

- Create site를 진행
- Basic 단계 선택

- 해당하는 플랫폼이 없으므로 Universal Code 선택
- 아무것도 하지 않고 제일 마지막에 configure 선택
- configure disqus에서도 complete setup선택
- 이후 본인이 설치한 네임 확인 (주소창 확인)
- buinstagram.disqus.com ---> buinstagram 사용
- terminal에서 pip install django.disqus
- setting의 installed app에서
- disqus
- django.contrib.sites 추가
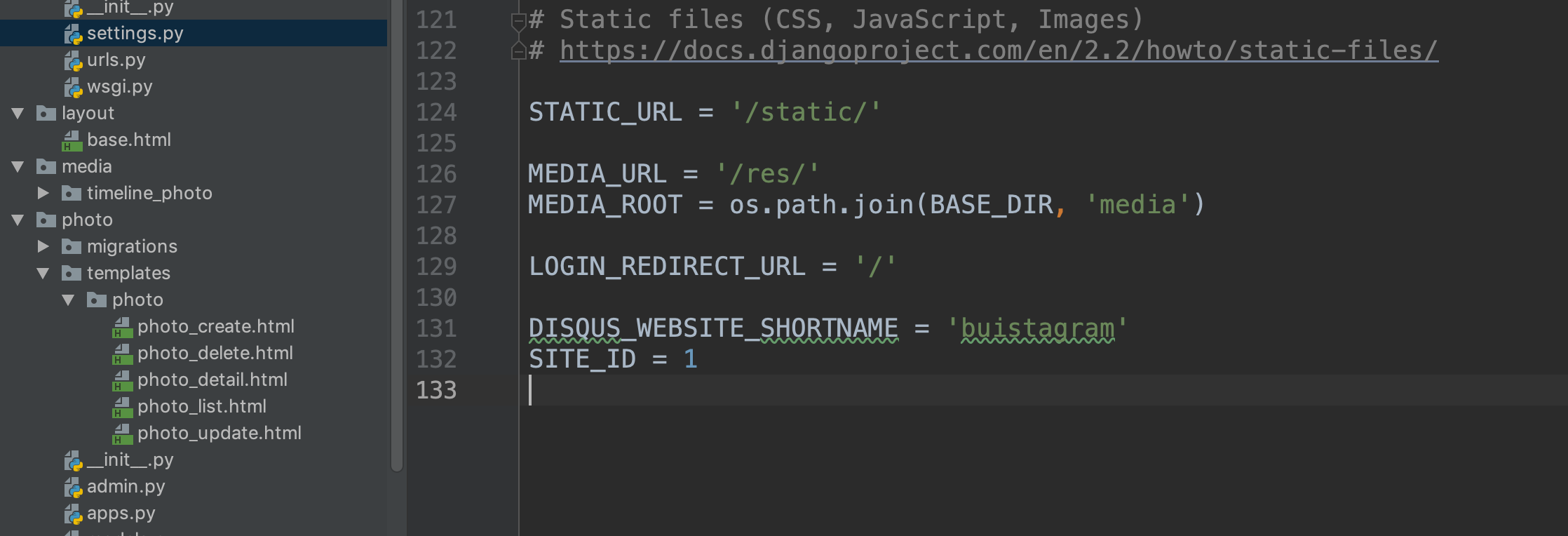
- 이후 python manage.py migrate를 통해 적용 필수!
- setting의 제일 아래 줄에 DISQUS_WEBSITE_SHORTNAME 추가

화면에 보이는 위치 설정해주기
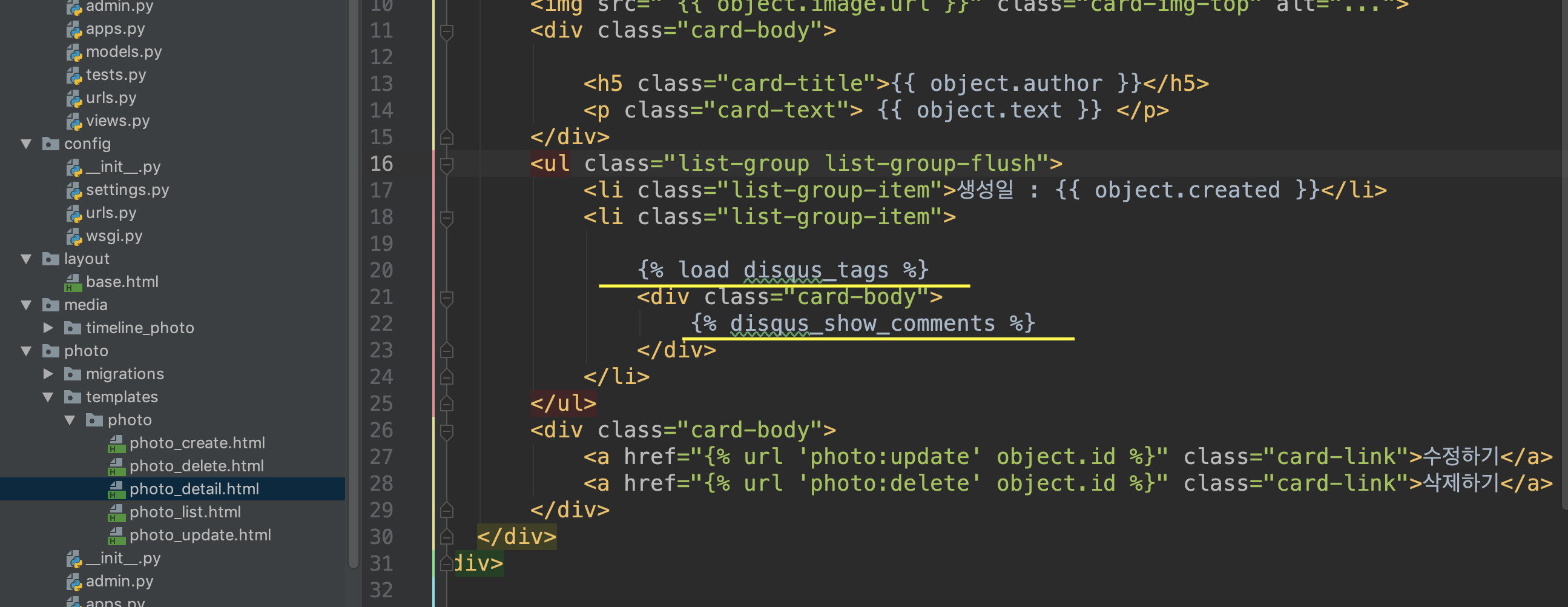
- photo_detail.html로 이동
- 수정일 대신 { load disqus_tags }
- 보여질 위치에 { disqus_show_comments } 삽입

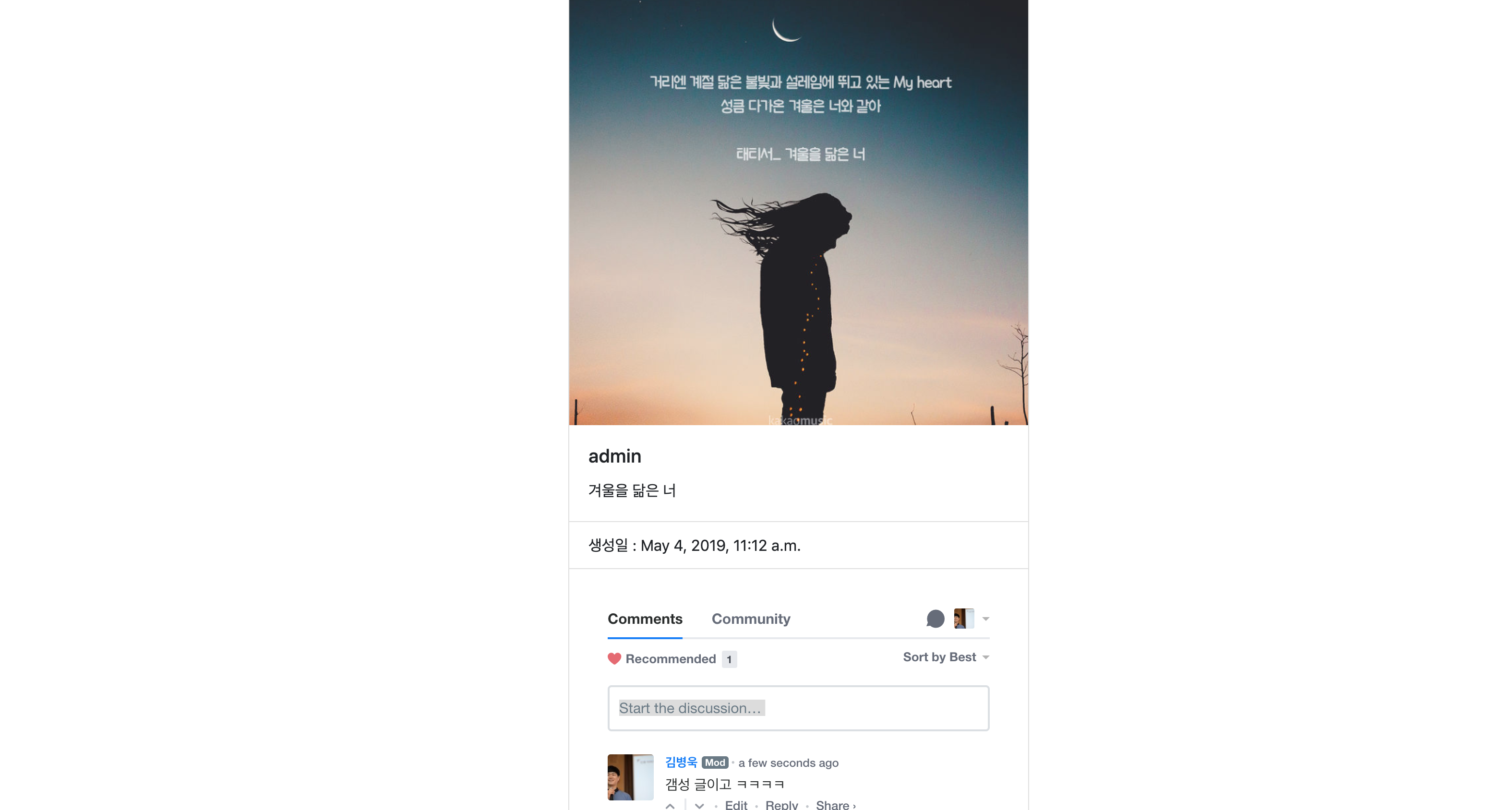
확인하기
- 댓글 달기를 클릭하면 detail페이지로 이동하고 아래에 댓글 기능 생긴 것 확인

'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(12~14) - 좋아요 및 저장한 포스팅 보기 (0) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(11) - 좋아요 버튼 구현하기 (1) | 2019.12.28 |
| Django 인스타그램 클론코딩(7~8) - success_url 및 account 앱 구현하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(5~6) - template설계 및 사진업로드하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(3~4) - views설계 및 url연결 (0) | 2019.12.28 |
Django 인스타그램 클론코딩(7~8) - success_url 및 account 앱 구현하기
2019.05.04 인스타그램 클론 코딩하기(success_url 및 account 앱 구현하기)
인스타그램 만들기(7~8)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 화면에 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 템플릿에 로그인/로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(7 ~ 8)
- success url을 get_absolute_url 로 연동시켜보기
- account 앱 만들기
- 로그인/ 로그아웃 기능 구현하기
- 템플릿에 로그인/ 로그아웃 보이도록 하기
- 로그아웃 되었을 때는 create 및 로그아웃이 안 보이도록 구현하기 (분기)
1. success url을 get_absolute_url로 연동시켜보기
- models.py에 absolute url 입력해주기
- 상세페이지로 이동하도록 absolute_url 설정 (나중에 사용)

- 이후에 views에서 return super가 나오게 되면 자동적으로 absolute_url 이 실행
2. account 앱 만들기
- python manage.py startapp accounts
- setting.py에 install_app에 accounts 추가
- 추가해주지 않으면 템플릿 및 models을 찾을 수가 없다.
로그인, 로그아웃 기능 만들기
- 장고에서는 기본적으로 로그인, 로그아웃 기능을 지원
- 전체적인 그림
- urls.py를 만들어서 loginview와 logoutview를 바로 login.html과 logout.html로 전달
- templates에 login.html과 logout.html 구현
- models.py와 views.py를 거치지 않고 바로 구현 가능
- 로그인 성공했을시 접속할 링크 구현
- urls.py를 만들어서 loginview와 logoutview를 바로 login.html과 logout.html로 전달
- urls.py로 바로 url 연결시켜주기
2차 urls.py 구현하기

- 장고에서 지원하는 loginview와 logoutview를 활용하여 바로 login.html과 logout.html로 연결시켜줌
- 1차 url 연결
- 메인 urls.py에 path('accounts/', include('accounts.urls')) 추가
템플릿 구현하기
- login.html

- logout.html

- 로그인 성공 이후에 아래에 로그인 다시 할 수 있도록 링크 설정
로그인 성공했을 시 접속할 링크 구현해주기
- setting.py에 추가
LOGIN_REDIRECT_URL ='/' 확인하기
- runserver하여 /accounts/login 및 /accounts/logout 들어가보기
템플릿에 로그인 / 로그아웃 보이도록 하기
- base.html의 navbar를 추가하여 로그인 / 로그아웃 구현
- url 링크 연동

로그인 했을 때만 사진 업로드 및 logout 보이게 하기 (분기)
- { if user.is_authenticated }
- { else }
- { endif }
- 활용 하여 구현

- 로그인이 되어 있다면 사진 올리기와 logout 을 보여주고
- 그렇지 않다면 login을 보여줘라
'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(11) - 좋아요 버튼 구현하기 (1) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(9~10) - 권한 문제 및 댓글 구현하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(5~6) - template설계 및 사진업로드하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(3~4) - views설계 및 url연결 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(1~2) - 앱 및 모델 만들기 (0) | 2019.12.28 |
Django 인스타그램 클론코딩(5~6) - template설계 및 사진업로드하기
2019.05.04 인스타그램 클론 코딩하기(Template 및 url 연결하기)
인스타그램 만들기(5~6)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 화면에 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(5~6)
- Template 만들기
- 사진이 화면에 업로드 할 수 있도록 만들기
Template 만들기
1. 템플릿 만들기
- photo 아래에 templates 폴더 만들기
- templates 아래에 photo 폴더 만들기
- 그 아래에 html 파일들 생성해주기
- 이후 많은 앱들이 생기는 경우 서로 겹치는 문제를 해결하기 위해 templates 아래에 photo폴더를 다시 만들고 html파일 생성

2. base.html에 연결하기
- photo 아래에 layout 만들고 base.html 생성해주기
- layout 경로를 찾을 수 있도록 setting에 templates 경로를 지정
- os.path.join(BASE_DIR, 'layout')
3. Bootstrap 적용하기
- 부트스트랩을 적용하면 누구나 손쉽게 웹사이트 디자인을 할 수 있습니다.
- Bootstrap · The most popular HTML, CSS, and JS library in the world. 에 접속합니다.
- base.html 파일에 부트스트랩을 사용하기 위해 필요한 css 및 javascript 링크를 넣습니다.
- css 파일은 head의 마지막에 위치
- javascript 파일은 body의 마지막에 위치
#css
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
#javascript
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>- 부트스트랩에서 마음에 드는 navbar를 가지고 옵니다.

- 마음에 드는 포맷을 찾으면 해당 포맷을 적용할 html에 넣어줍니다.
- 지금은 base.html에 넣어줍니다.(body tag내 위치)
- 파일들을 적절하게 수정하고 클릭시 연결할 링크를 연결해줍니다.
- <a href = " " > 내 위치
- { url 'bookmark:index' } 등과 같이 연결
- block content를 만들어서 다른 템플릿에서 추가할 수 있도록 구성합니다.

- 상단 링크 구성을 Home과 사진올리기로 구성
- 아래쪽에 { block content } { endblock } 을 구성
- Dstagram 제목 설정 및 Home, 사진 올리기 url 연결하기
photo 템플릿 수정하기
photo_list

- for문으로 models를 통해 생성된 object의 list를 하나씩 가지고 온다.
- img의 경로는 image.url 을 통해 연결
photo_create

- form을 활용하여 입력창 생성
- post형식으로 전송
- { csrf_token }을 작성하여 보안문제 해결
- {{ form.as_p }} 를 적어줌으로서 한줄씩 띄우면서 create의 field에 등록된 것을 가지고 옴
photo_detail

- 해당 컨텐츠의 작성자 / text를 보여준다.
- 수정과 삭제를 할 수 있도록 링크 연결
photo_delete

- form 형식으로 구현
- 한번 더 실제로 지울지를 확인하는 페이지로 구성
photo_update

- create와 비슷하게 구현
- 폼 형태로 입력할 수 있도록 구현
2. 화면에 사진 업로드 할 수 있도록 만들기
- 현재는 사진을 업로드 하려고 하면 선택된 파일이 없다고 나옴
- 메인 화면에 사진이 오류가 뜸
해결방안
- html의 폼형태에서 입력할 때는 모두 text 파일로 인지 따라서 form 옆에 이게 image 파일이라는 것을 알려줄 수 있도록 해야함

- enctype을 추가하여 데이터형식을 입력한다고 알려줌
- 또한 photo을 생성하는데 user_id가 확인되어야 하므로 views.py 수정

- 입력받는 폼이 유효한지 확인하고 작성자 id 확인
- 메인 화면에 사진이 오류가 뜸
- 이미지 url을 확실하게 설정해줘야 한다.
- urls.py 수정

- 이미지의 url 설정
'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(9~10) - 권한 문제 및 댓글 구현하기 (0) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(7~8) - success_url 및 account 앱 구현하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(3~4) - views설계 및 url연결 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(1~2) - 앱 및 모델 만들기 (0) | 2019.12.28 |
| Bookmark 개별 템플릿 만들기 및 링크연결 (0) | 2019.12.28 |
Django 인스타그램 클론코딩(3~4) - views설계 및 url연결
2019.05.04 인스타그램 클론 코딩하기(views 및 url 연결하기)
인스타그램 만들기(3~4)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(3~4)
- views 설계하기
- URL 연결하기
views 설계하기
- class형 뷰의 generic view를 이용하여 구현
- ListView/CreateView/UpdateView/DeleteView/DetailView 구현

- Listview, Createview, deleteview,detailview,updateview 임포트 해오기
- PhotoList:
- 가장 메인에서 보여줄 로직
- 북마크 모델을 불러와서 데이터를 활용할 것이라고 기제
- PhotoCreate:
- 북마크 모델을 활용하는데
- 생성할 때 채워야 할 필드 확인
- 이후 연결될 템플릿 이름은 bookmark_create 일 것이다.
- 성공하면 메인 페이지로 돌아가도록 연결(이후 url로 연결)
- PhotoUpdate:
- Create와 마찬가지로 field가 꼭 필요하다
- 대부분 Create와 동일
- PhotoDelete와 PhotoDetail
- 삭제와 상세페이지는 특별한 로직이 필요하지 않음
- 템플릿과 연결을 잘 시킬 수 있도록 신경
URL 연결하기
2차 URL 연결하기
- photo의 urls.py 생성
- URL 작성하기

- app_name 설정을 통해 namespace(이름공간)확보
- 다른 앱들과 url pattern 이름이 겹치는 것을 방지하기 위해 사용한다.
- path(url pattern, view, url pattern name),
- 함수형 뷰는 이름만 적으면 되고 클래스형 뷰는 이름.as_view()
- name은 나중에 불러쓰기 위해 지정한다.
- url pattern
- <int:pk>
- 해당 작성에 대한 번호로 이동해야지 상세페이지 및 그 글에 대한 삭제, 수정을 할 수 있다.
- <int:pk>
- views 경로 지정
- 해당 url이 들어오면 views의 해당 view의 로직을 따라서 처리한다.
- name
- 네임 설정을 통해 이후 클릭하면 해당 url로 이동하도록 설정한다.
1차 URL 연결하기
- config의 url.py에 작성
- 2차 URL을 설정한 이후에 가장 기본이 되는 URL과 연결시켜준다.

- 기본적으로 admin 주소는 설정되어 있다.
- include를 통해서 해당 주소로 연결시켜준다.
- 가장 기본 주소가 들어오면 photo의 url로 연결시켜줘라.
이까지 하면 views 로직을 만들고 URL까지 연결시켜주었다. 다음 시간에는 직접 화면에 구성해줄 Template를 구성한다.
'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(7~8) - success_url 및 account 앱 구현하기 (0) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(5~6) - template설계 및 사진업로드하기 (0) | 2019.12.28 |
| Django 인스타그램 클론코딩(1~2) - 앱 및 모델 만들기 (0) | 2019.12.28 |
| Bookmark 개별 템플릿 만들기 및 링크연결 (0) | 2019.12.28 |
| 북마크 프로젝트의 템플릿 만들기 및 base.html에 연동시키기 03 (0) | 2019.12.28 |
Django 인스타그램 클론코딩(1~2) - 앱 및 모델 만들기
2019.05.04 인스타그램 클론 코딩하기(앱 및 모델 만들기)
인스타그램 만들기(1~2)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- view단에서 시행
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(1~2)
- photo 앱 만들기
- 모델 설계하기
- 초기 설정 및 프로젝트 시작은 bookmark 만들기를 참고해주세요 :)
1. photo 앱 만들기
프로젝트 시작 준비하기
가상 환경 만들기
- pip3 install virtualenv
- virtualenv -python = python3.7 venv
- venv라는 가상환경 생성
가상 환경 실행하기
- source venv/bin/activate
- 해당 터미널에 venv ) 표시 확인
장고 설치하기
- pip install django==2.2
- 원하는 버전의 장고 설치
- 가상환경이므로 더 이상 pip3를 해줄 필요 없음
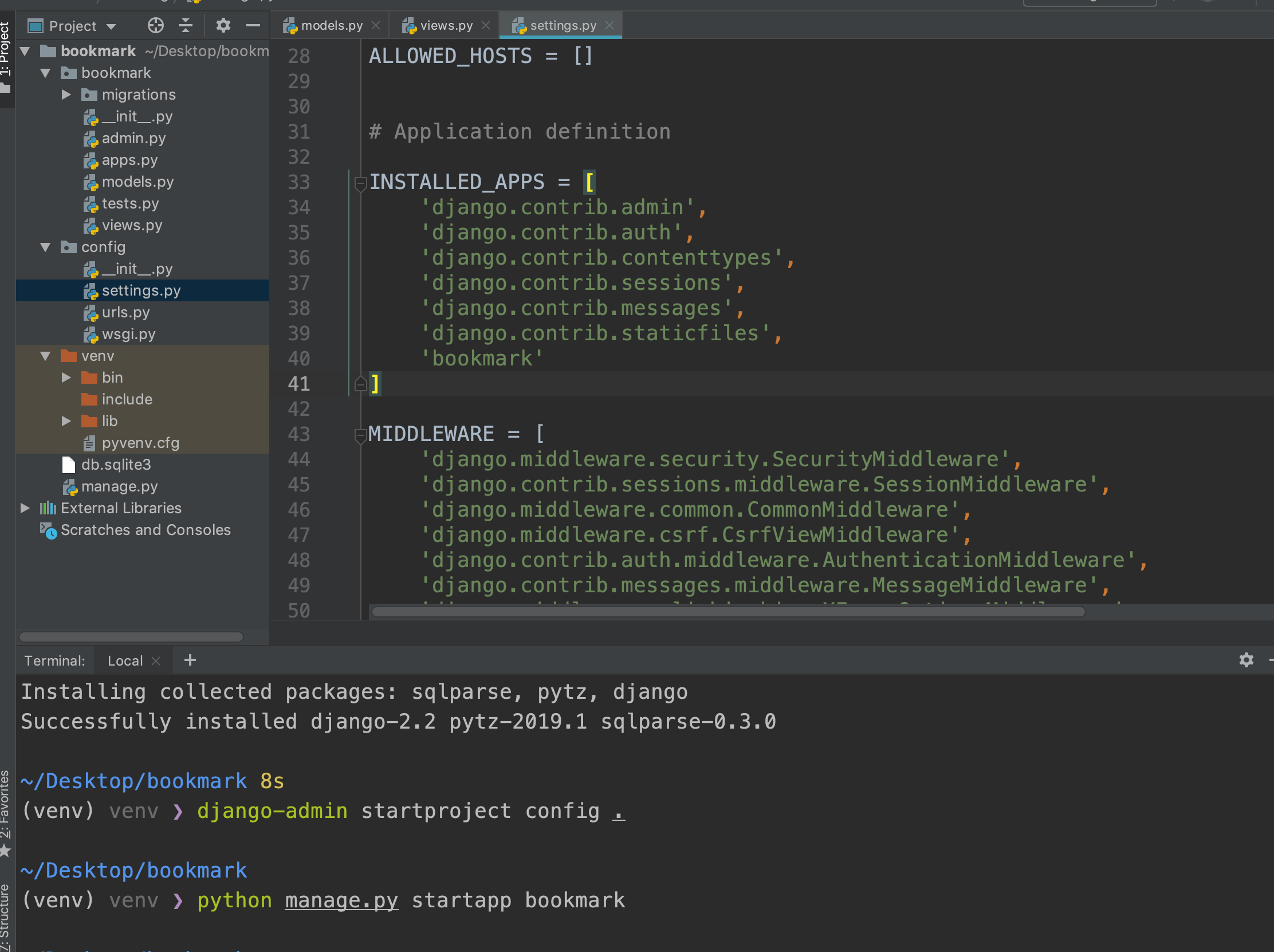
프로젝트 생성하기
- django-admin startproject config .
- config는 프로젝트명 뒤에 .은 해당 디렉토리에 생성
- config내에 setting 및 url.py 등 관련 내용 생성
데이터베이스 migrate해주기
- 생성된 프로젝트에 대한 데이터베이스 초기화
- python manage.py migrate
photo 앱 만들기
- python manage.py startapp photo
- settings.py에 installed app에 photo 추가해주기
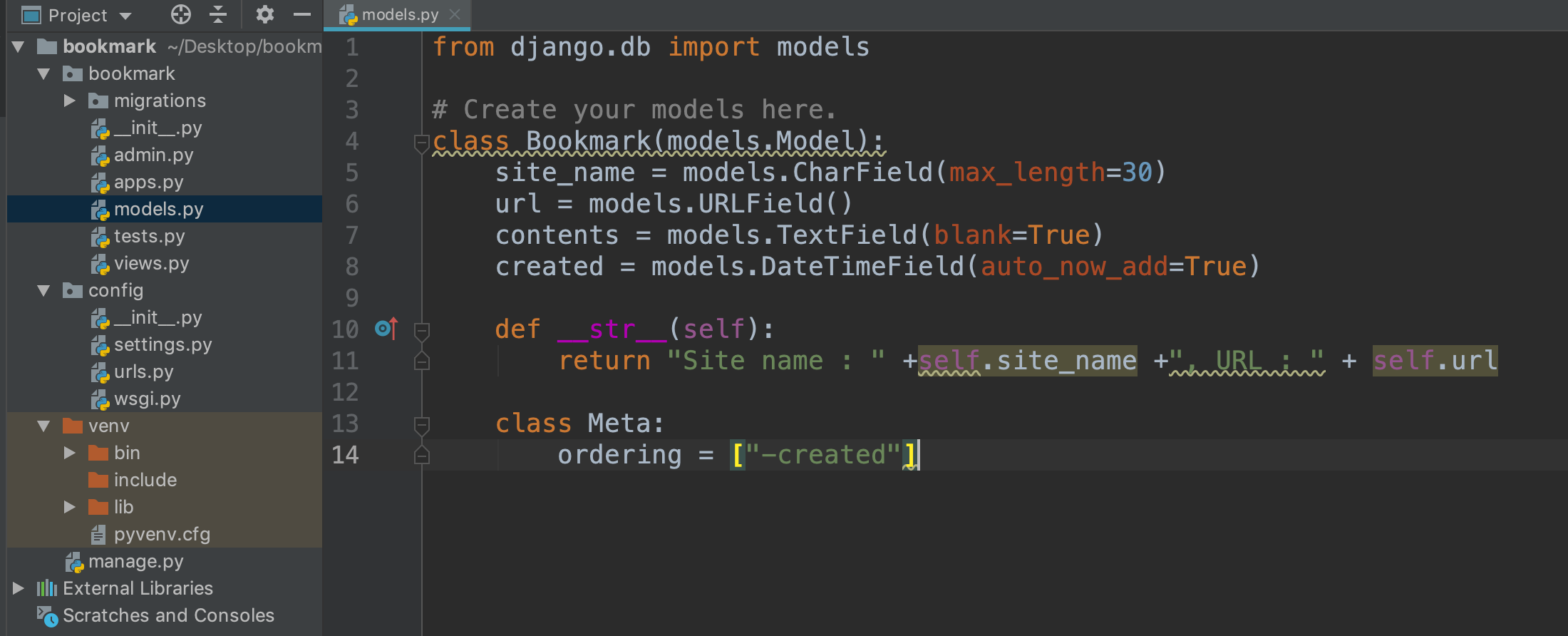
photo model 설계하기
- 해당 photo의 models.py로 이동
- author/ text/ imange/ created/ updated 구현
- _str_ 을 통해 admin 사이트 화면 표시 구현
- class Meta를 통해 ordering 정렬

- 장고에서 구현해주고 있는 user를 불러와서 photo를 foreignkey로 연결해줌
- upload_to="timeline_photo/Y/m/d"
- timeline_photo폴더에 연도, 월, 일을 만들어서 사진을 저장
- media 폴더를 생성하여 그 아래에 지속적으로 저장되도록 구현
- setting의 값 설정

- MEDIA_URL 을 설정하고 ROOT를 잡아주어서 저기로 사진이 저장되도록 한다.
모델 설계 이후 migrations 해주기
- Image파일을 업로드 하기 위해 pip install Pillow를 해줘야 한다.
- pip install Pillow
- python manage.py makemigrations photo
- python manage.py migrate
admin 사이트에 등록하기
- admin.py로 이동
- from .models import Photo
- admin.site.register(Photo)
admin 사이트에서 확인해보기
- 관리자 계정 만들기
- python manage.py createsuperuser
- python manage.py runserver 8000
- 해당 링크의 /admin으로 이동하여 글 등록해보기

- 포토 몇개 등록해보기
- media 폴더에 잘 저장되는지 확인해보기
'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(5~6) - template설계 및 사진업로드하기 (0) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(3~4) - views설계 및 url연결 (0) | 2019.12.28 |
| Bookmark 개별 템플릿 만들기 및 링크연결 (0) | 2019.12.28 |
| 북마크 프로젝트의 템플릿 만들기 및 base.html에 연동시키기 03 (0) | 2019.12.28 |
| 장고를 활용하여 북마크의 view 및 url 구현하기 02 (0) | 2019.12.28 |
Bookmark 개별 템플릿 만들기 및 링크연결
2019.05.03 북마크 프로젝트의 개별 상세페이지를 만들고 링크를 연동하여 연결시켜 줍니다.
개인 Bookmark웹 만들기
- 웹사이트를 통해 개인 북마크를 설정할 수 있다.
- 북마크에는 url 주소와 사이트명이 들어간다.
- 해당 사이트에 대한 설명과 작성일자가 자동으로 생성된다.
- 메인 페이지에서 해당 북마크에 대한 리스트를 보여준다.
- 메인페이지에서 북마크 추가하기 버튼으로 추가할 수 있다.
- 해당 북마크를 클릭하면 상세페이지로 이동한다.
- 상세페이지에서 수정 및 삭제를 할 수 있다.
- base.html과 연동하여 쉽게 구현할 수 있도록 한다.
이번 시간에 할 것
- 개별 템플릿 꾸미기
- base.html과 연동시켜주기
- 링크를 연결하여 페이지 이동시키기
개별 템플릿 만들기
bookmark 템플릿 수정하기
bookmark list

- block content 구성
- models 을 통해 생성된 object의 list들을 돌면서 한 줄씩 가지고 온다.
- 해당 object의 id/ site_name/ url 나열
- 각각의 링크 연결
bookmark_create

- form을 활용하여 입력창 생성
- post형식으로 전송
- { csrf_token }을 작성하여 보안문제 해결
- {{ form.as_p }} 를 적어줌으로서 한줄씩 띄우면서 create의 field에 등록된 것을 가지고 옴
bookmark_detail

- 해당 컨텐츠의 이름/ url / content를 보여준다.
- 수정과 삭제를 할 수 있도록 링크 연결
bookmark_delete

- form 형식으로 구현
- 한번 더 실제로 지울지를 확인하는 페이지로 구성
bookmark_update

- create와 비슷하게 구현
- 폼 형태로 입력할 수 있도록 구현
실제 실행 및 실제 페이지 확인
- python manage.py runserver


'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(3~4) - views설계 및 url연결 (0) | 2019.12.28 |
|---|---|
| Django 인스타그램 클론코딩(1~2) - 앱 및 모델 만들기 (0) | 2019.12.28 |
| 북마크 프로젝트의 템플릿 만들기 및 base.html에 연동시키기 03 (0) | 2019.12.28 |
| 장고를 활용하여 북마크의 view 및 url 구현하기 02 (0) | 2019.12.28 |
| 장고 Bookmark 만들기 프로젝트 01 (0) | 2019.12.28 |
북마크 프로젝트의 템플릿 만들기 및 base.html에 연동시키기 03
2019.05.03 북마크 프로젝트의 템플릿 만들기 및 base.html에 연동시키기
개인 Bookmark웹 만들기
- 웹사이트를 통해 개인 북마크를 설정할 수 있다.
- 북마크에는 url 주소와 사이트명이 들어간다.
- 해당 사이트에 대한 설명과 작성일자가 자동으로 생성된다.
- 메인 페이지에서 해당 북마크에 대한 리스트를 보여준다.
- 메인페이지에서 북마크 추가하기 버튼으로 추가할 수 있다.
- 해당 북마크를 클릭하면 상세페이지로 이동한다.
- 상세페이지에서 수정 및 삭제를 할 수 있다.
- base.html과 연동하여 쉽게 구현할 수 있도록 한다.
이번 시간에 할 것
- 템플릿 만들기
- base.html에 연결하기
- 템플릿 꾸미기
- 부트스트랩 활용
템플릿 만들기
1. 템플릿 만들기
- bookmark 아래에 templates 폴더 만들기
- templates 아래에 bookmark 폴더 만들기
- 그 아래에 html 파일들 생성해주기
- 이후 많은 앱들이 생기는 경우 서로 겹치는 문제를 해결하기 위해 templates 아래에 bookmark폴더를 다시 만들고 html파일 생성

2. base.html에 연결하기
템플릿 분리형 확장
- 매번 있어야하는 내용을 지속적으로 넣어주기가 귀찮음
- 앱 별로는 각각의 템플릿에 필요하나 전체 앱에 있어야하는 것은 전체 루트위로 뺀다.
- 전체 프로젝트 아래에 layout을 만들고 아래에 base.html을 만든다.
- 내가 원하는 부분부분 나누어 놓는다.(by block)
- bookmark 템플릿들은 base.html을 확장받아 사용한다.
- settings templates
- base.html을 찾을 수 있도록 경로를 지정해준다.
- DIR에 추가적으로 등록해놓는다. (directorys)
- os.path.join(베이스디렉토리의 layout 폴더를 등록해놓는다.)
- base.html을 부트스트랩을 디자인 할 것이다.

- layout 디렉토리를 만들고 그 아래에 base.html을 만듭니다.
- layout 경로를 찾을 수 있도록 setting에 templates 경로를 지정해줍니다.
3. Bootstrap 적용하기
- 부트스트랩을 적용하면 누구나 손쉽게 웹사이트 디자인을 할 수 있습니다.
- Bootstrap · The most popular HTML, CSS, and JS library in the world. 에 접속합니다.
- base.html 파일에 부트스트랩을 사용하기 위해 필요한 css 및 javascript 링크를 넣습니다.
- css 파일은 head의 마지막에 위치
- javascript 파일은 body의 마지막에 위치
#css
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
#javascript
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
부트스트랩에서 마음에 드는 navbar를 가지고 옵니다.

- 마음에 드는 포맷을 찾으면 해당 포맷을 적용할 html에 넣어줍니다.
- 지금은 base.html에 넣어줍니다.(body tag내 위치)
- 파일들을 적절하게 수정하고 클릭시 연결할 링크를 연결해줍니다.
- <a href = " " > 내 위치
- url 'bookmark:index' 등과 같이 연결
- block content를 만들어서 다른 템플릿에서 추가할 수 있도록 구성합니다.

- 상단 링크 구성을 Home과 북마크 생성하기로 구성
- 아래쪽에 { block content } { endblock } 을 구성
다음 시간에는 상세 페이지들을 하나씩 구성해보겠습니다.
'Django' 카테고리의 다른 글
| Django 인스타그램 클론코딩(1~2) - 앱 및 모델 만들기 (0) | 2019.12.28 |
|---|---|
| Bookmark 개별 템플릿 만들기 및 링크연결 (0) | 2019.12.28 |
| 장고를 활용하여 북마크의 view 및 url 구현하기 02 (0) | 2019.12.28 |
| 장고 Bookmark 만들기 프로젝트 01 (0) | 2019.12.28 |
| 장고 데이터베이스 설치하기 (0) | 2019.11.15 |
장고를 활용하여 북마크의 view 및 url 구현하기 02
개인 Bookmark웹 만들기
- 웹사이트를 통해 개인 북마크를 설정할 수 있다.
- 북마크에는 url 주소와 사이트명이 들어간다.
- 해당 사이트에 대한 설명과 작성일자가 자동으로 생성된다.
- 메인 페이지에서 해당 북마크에 대한 리스트를 보여준다.
- 메인페이지에서 북마크 추가하기 버튼으로 추가할 수 있다.
- 해당 북마크를 클릭하면 상세페이지로 이동한다.
- 상세페이지에서 수정 및 삭제를 할 수 있다.
- base.html과 연동하여 쉽게 구현할 수 있도록 한다.
이번 시간에 할 것
- Views.py 만들기
- 함수형 뷰 및 클래스형 뷰 공부하기
- 클래스형 뷰를 통해 구현하기
- 2차 url 만들기
- 1차 url에 연결시켜주기
1. 북마크 만들기
1. VIews.py 만들기
views에 대해 먼저 알고 가기
- 클래스형 뷰와 함수형 뷰는 서로 상호 기능 제약이 거의 없다.
- 클래스형 뷰로 만드는 것은 모두 함수형 뷰로 가능하고 서로 바꿔서도 가능하다.
- 하지만 구현 방법이 조금씩 달라질 수 있다.
- 가장 기본적인 것들을 많이 쓰면 클래스형 뷰가 좋고
- 기본적으로 처리해야되는 것조차 커스터마이징이 필요하면 함수형 뷰가 좋다.
- 클래스형 뷰로 만드는 것은 모두 함수형 뷰로 가능하고 서로 바꿔서도 가능하다.
- 함수형 뷰
- def 뷰이름(request[, 추가인수]) : 처리할 내용
- CRUDL에 특별한 처리를 추가해야 되는 경우
- 함수형 뷰는 자유도가 클래스형 뷰에 비해 높다.
- 처리할 코드를 직접 다 개발자가 작성
- 클래스형 뷰
- class 뷰이름(제네릭뷰 상속): 처리할 내용
- CRUDL에 관련된 기능은 자주 사용하기 때문에 장고에서 제네릭 형태로 미리 만들어 놓음
- 클래스형 뷰는 생산형이 함수형 뷰에 비해 높다.
- 제네릭 기능 외우 추가적인 기능을 개발자가 작성
- 쭉 적는 것이 아닌 메서드 방식 - 커스터마이징에 관련된 메서드를 찾아야 한다.
- 어떤 기능에 대한 커스터마이징을 하느냐에 따라서 찾아봐야한다.(쿼리셋)
- 뷰의 기본 : CRUDL!
- Create : 생성과 관련된 로직 구성
- Read : 한 개의 파일에 대한 상세 페이지 구성 (detail로 활용)
- Update : 수정하기와 관련된 로직 구성
- Delete : 삭제하기와 관련된 로직 구성
- List : 메인 화면과 관련된 로직 구성
- 뷰를 만든 다음에는 url을 연결해줘야한다.
views.py 구성하기
- 클래스형 뷰를 통한 구현 실행

- Listview, Createview, deleteview,detailview,updateview 임포트 해오기
- BookmarkList:
- 가장 메인에서 보여줄 로직
- 북마크 모델을 불러와서 데이터를 활용할 것이라고 기제
- BookmarkCreate:
- 북마크 모델을 활용하는데
- 생성할 때 채워야 할 필드 확인
- 이후 연결될 템플릿 이름은 bookmark_create 일 것이다.
- 성공하면 메인 페이지로 돌아가도록 연결(이후 url로 연결)
- BookmarkUpdate:
- Create와 마찬가지로 field가 꼭 필요하다
- 대부분 Create와 동일
- BookmarkDelete와 BookmarkDetail
- 삭제와 상세페이지는 특별한 로직이 필요하지 않음
- 템플릿과 연결을 잘 시킬 수 있도록 신경
URL 연결하기
2차 URL 연결하기
- bookmark의 urls.py 생성
- URL 작성하기

- app_name 설정을 통해 namespace(이름공간)확보
- 다른 앱들과 url pattern 이름이 겹치는 것을 방지하기 위해 사용한다.
- path(url pattern, view, url pattern name)
- 함수형 뷰는 이름만 적으면 되고 클래스형 뷰는 이름.as_view()
- name은 나중에 불러쓰기 위해 지정한다.
- url pattern
- <int:pk>
- 해당 작성에 대한 번호로 이동해야지 상세페이지 및 그 글에 대한 삭제, 수정을 할 수 있다.
- <int:pk>
- views 경로 지정
- 해당 url이 들어오면 views의 해당 view의 로직을 따라서 처리한다.
- name
- 네임 설정을 통해 이후 클릭하면 해당 url로 이동하도록 설정한다.
1차 URL 연결하기
- config의 url.py에 작성
- 2차 URL을 설정한 이후에 가장 기본이 되는 URL과 연결시켜준다.

- 기본적으로 admin 주소는 설정되어 있다.
- include를 통해서 해당 주소로 연결시켜준다.
- 가장 기본 주소가 들어오면 bookmark의 url로 연결시켜줘라.
이까지 하면 views 로직을 만들고 URL까지 연결시켜주었다. 다음 시간에는 직접 화면에 구성해줄 Template를 구성한다.
'Django' 카테고리의 다른 글
| Bookmark 개별 템플릿 만들기 및 링크연결 (0) | 2019.12.28 |
|---|---|
| 북마크 프로젝트의 템플릿 만들기 및 base.html에 연동시키기 03 (0) | 2019.12.28 |
| 장고 Bookmark 만들기 프로젝트 01 (0) | 2019.12.28 |
| 장고 데이터베이스 설치하기 (0) | 2019.11.15 |
| 장고 앱 설치 이후 간단한 뷰 만들어 url 연동시켜보기 (0) | 2019.11.15 |
장고 Bookmark 만들기 프로젝트 01
2019.05.03 장고 Bookmark 만들기 프로젝트
개인 Bookmark웹 만들기
- 웹사이트를 통해 개인 북마크를 설정할 수 있다.
- 북마크에는 url 주소와 사이트명이 들어간다.
- 해당 사이트에 대한 설명과 작성일자가 자동으로 생성된다.
- 메인 페이지에서 해당 북마크에 대한 리스트를 보여준다.
- 메인페이지에서 북마크 추가하기 버튼으로 추가할 수 있다.
- 해당 북마크를 클릭하면 상세페이지로 이동한다.
- 상세페이지에서 수정 및 삭제를 할 수 있다.
- base.html과 연동하여 쉽게 구현할 수 있도록 한다.
이번 시간에 할 것
- 프로젝트 시작하기
- 앱 만들기
- models를 통해 DB 구축하기
- 만들어진 DB를 admin 사이트에 접속하여 확인하기
- DB 등록하기
1. 북마크 만들기
프로젝트 시작 준비하기
가상 환경 만들기
- pip3 install virtualenv
- virtualenv -python = python3.7 venv
- venv라는 가상환경 생성
가상 환경 실행하기
- source venv/bin/activate
- 해당 터미널에 venv ) 표시 확인
장고 설치하기
- pip install django==2.2
- 원하는 버전의 장고 설치
- 가상환경이므로 더 이상 pip3를 해줄 필요 없음
프로젝트 생성하기
- django-admin startproject config .
- config는 프로젝트명 뒤에 .은 해당 디렉토리에 생성
- config내에 setting 및 url.py 등 관련 내용 생성
데이터베이스 migrate해주기
- 생성된 프로젝트에 대한 데이터베이스 초기화
- python manage.py migrate
북마크 앱 만들기
앱 설치하기
- python manage.py startapp bookmark

- 프로젝트 및 앱 설치 이후 상태 확인
- settings.py에 installed app에 bookmark 추가
model 설계하기
- 해당 bookmark 폴더의 models.py 이동
- site_name/url/contents/created 구성
- str 구성을 통해 admin 화면에서 보이는 모습 구현
- site_name 및 url 보이도록 구현
- class Meta : ordering을 통해 정렬 순서 구현
- 생성일자 역순으로 정렬 순서 구현

- 모델 설계 이후에 데이터베이스에 migration 해주기
- python manage.py makemigrations bookmark : 변경 사항 추적 및 기록하기
- python manage.py migrate bookmark 0001 : 변경 사항 DB에 적용하기
- migrate뒤 bookmark 0001 은 굳이 안해줘도 되나 실무에서 여러 사람이 함께 프로젝트를 진행해야되는 상황이 외면 꼭 해줘야 한다.
model에 대한 추가적인 공부
- 모델의 형태 - class
- class Bookmark(models.Model)
- models.Model을 상속 받는 이유
- 상속 : 어떤 클래스가 부모 클래스를 상속 받는다.
- 부모클래스가 가지고 있는 메서드 및 속성 값을 사용하기 위해서
- models.Model이 가지고 있는 메서드나 속성값을 사용하기 위해서 사용
- models.Model : ORM 관련 기능들
- DB를 추상화해서 코드로 조작할 수 있게 하는 기능
- 데이터를 추가, 수정, 검색, 삭제
- class Bookmark(models.Model)
- 사용자에게 안 받지만 필요한 것
- 작성자 : 로그인한 유저정보를 찾아서 추가
- 장고에서는 기본적으로 id값을 생성하여 저장시켜준다.
- 작성일 : 서버 시간을 읽어서 timestamp값을 만들어 추가
- 자동 옵션 auto_now, auto_now_add를 하면 자동 서버시간을 저장해준다.
- 단 setting에서 TIME_ZONE = "Asia/Seoul" 로 해준다.
- 작성자 : 로그인한 유저정보를 찾아서 추가
admin에서 모델 확인하기
- admin.py로 이동
- from .models import Bookmark
- admin.site.register(Bookmark)

model 확인해보기
- superuser 생성 : admin 사이트 로그인을 위해
- python manage.py createsuperuser
- 아이디 및 비밀번호 등록
파이썬 서버 실행 시켜보기
- 서버 실행하기
- python manage.py runserver [포트번호]
- 실행 이후 나오는 url로 접속

- url 뒤에 admin을 붙여서 해당 admin으로 접근 및 로그인
- 해당 bookmark를 통해 몇가지를 직접 add 해보기

다음에서 직접 views.py를 작성하여 url에 연결하여 봅니다.
'Django' 카테고리의 다른 글
| 북마크 프로젝트의 템플릿 만들기 및 base.html에 연동시키기 03 (0) | 2019.12.28 |
|---|---|
| 장고를 활용하여 북마크의 view 및 url 구현하기 02 (0) | 2019.12.28 |
| 장고 데이터베이스 설치하기 (0) | 2019.11.15 |
| 장고 앱 설치 이후 간단한 뷰 만들어 url 연동시켜보기 (0) | 2019.11.15 |
| 장고 앱 설치 및 간단한 뷰 만들기 (0) | 2019.11.15 |
파이썬) 해당 월의 첫째날과 마지막 날 얻기
특정 기간을 계산해야 하는데, 해당 월을 기준으로 첫째 날과 마지막 날을 얻어야 할 때,
참 쉬울 것 같으면서도 당황스럽게 했다.
구글링을 해보고 여러가지 방법들을 보았지만, 너무 많은 방법들을 제시해주고,
또 생각보다 코드들이 길어져서, 원하는 방법이 아니었다.
그러다가 깔끔하게 해결 할 수 있는 방법을 찾아 공유한다.
예를 들어 나는 해당 전달의 첫째 날과 마지막 날을 얻고 싶을 때를 가정하고 해본다.
from datetime import date, timedelta
today = date.today()
print(today)
datetime.date(2019, 12, 7)
#해당 달의 첫째날 구하기
first_day = today.replace(day=1)
print(first_day)
datetime.date(2019, 12, 1)
#전달의 마지막 날 구하기
last_day_month_ago = first_day - timedelta(days=1)
print(last_day_month_ago)
datetime.date(2019, 11, 30)
#전달의 첫째 날 구하기
first_day_month_ago = last_day_month_ago.replace(day=1)
print(first_day_month_ago)
datetime.date(2019, 11, 1)
이렇게 하면 쉽게 구할 수 있다!! 짱 좋은 방법 :)!!!
추가적으로 형태를 "2019-11-1"이런 형태로 얻고 싶다면
last_day_a_month_ago.strftime('%Y-%m-%d')이렇게 적어주면 해결!
'Python' 카테고리의 다른 글
| 파이썬 05. 가변인자, 삼항연산자 (0) | 2019.12.28 |
|---|---|
| 파이썬 04. function기본 (0) | 2019.12.28 |
| 파이썬 03. 컴프리헨션과 연산자 (0) | 2019.12.28 |
| 파이썬 02. Dictionary 문법 (0) | 2019.12.28 |
| 파이썬 01. string,list 문법 (0) | 2019.12.28 |
몽고DB와 NoSQL
그동안 nosql을 들을 때 마다, 데이터베이스가 없다고 생각했다... 띠용...
와 왜 이렇게 모르는 단어를 듣고도 찾아보지 않았나 후회가 된다.
NoSQL은 "Non Relational Operation Database SQL"의 줄인말로서 관계형 데이터베이스가 아닌 SQL이다.(SQL은 Structured Query Language로 관계형 데이터베이스 관리 시스템의 데이터를 관리하기 위해 설계된 특수 목적의 프로그래밍 언어이다.)
일반적인 관계형 데이터베이스에서는 데이터의 중복을 제거하고 무결성을 보장하기 위해서 정규화를 하게 되는데, 이러한 정규화가 과도한 JOIN으로 인해 성능 저하가 있을 수 있다.
그동안 지속적으로 관계형 데이터베이스만을 보아왔는데, 그런 형태가 아닌

위와 같은 형태로 DB가 구성될 수 있다는 것이다.
이런 형태로 DB가 구성된다는 것부터가 이미 굉장히 신기했다.
NoSQL의 장점은
1. 불필요한 JOIN의 최소화
2. 데이터 분산에 용이
3. 복제 및 장애대응에 용이
4. 데이터를 고속으로 처리할 필요가 있는 경우
등 굉장히 많은 장점들이 올라와 있는데, 아직까지 직접 사용해보지 않아서 잘 와닿지 않는다.
추가적으로 비정형 데이터로 인해 관계형 데이터베이스보다 1.5배 정도 용량을 많이 차지한다는 것도 신기했다. (Nosql이라고 해서 아예 데이터를 쌓지 않는다고 생각한 무식이 슬프다..)
NoSQL에도 종류가 여러가지 있고 그 중에서 이번에는 MongoDB를 처음 접해보았는데, 조금 더 공부하면서 배운 것들을 다시 정리해야 되겠다.
'서버' 카테고리의 다른 글
| NAS란(나스란) (0) | 2020.06.01 |
|---|---|
| MOUNT란 (0) | 2020.06.01 |
| 디자인패턴 (0) | 2020.03.16 |
| nginx 기본에 대해서 알아보기 (0) | 2020.01.20 |
| Webhook과 api의 차이 (0) | 2019.12.04 |
Webhook과 api의 차이
Webhook과 API.
참 개발을 하면서 많이 듣는 단어이다.
api는 (Application Promgramming interface)의 줄인 말로 API는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.라고 위키에 나와있다.
오히려 이런 정의를 접하고 나니깐 더 어려워진다. 응용 프로그램은 우리가 만들고 있는 서비스 혹은 제품이라고 생각하면 될 것 같고, 운영 체제나 프로그래밍 언어는 우리에게 정보를 제공해주는 곳이라고 생각하면 될 것 같다.
우리는 정보를 제공해주는 곳에 API를 보내면 해당 정보들로 반환을 해서 준다. 흐헝 이것도 어려우니깐 이해가 잘 되도록 적어놓으신 글을 첨부 [API 란? - 초보개발자 - Medium](https://medium.com/@dydrlaks/api-%EB%9E%80-c0fd6222d34c)
아무튼 특정 서비스에서 정보를 얻어오는 방법은 크게 2가지로 나뉘어진다.
Webhook 혹은 API, 2가지 모두 그 서비스에서 제공을 해줘야지만 가지고 와서 쓸 수 있다.
webhook과 api의 가장 큰 차이는 api는 우리가 요청했을 때 해당 서비스에서 요청한 자료를 주는 것이고 webhook의 경우에는 해당 서비스에서 우리가 설정해놓은(또는 제공해주는) 특정 변화가 있을 때 해당 정보들을 보내준다.
웹훅의 이점에 대해 atlassian에서 잘 정리해놓아서 가지고 와본다.
Advantages of webhooks
Without webhooks, if you want to detect when events occur in Bitbucket Cloud, you need to poll the API. However, polling the API is inconvenient, inefficient, and error-prone. Consider how SMS messages work on mobile phones. You don't have to check your messages every 5 minutes to see if you have a text because your phone sends you a notification. In the same way, webhooks work like the notification so that the API does not have to check for the same activity every minute.
-
즉 우리의 휴대폰에서 5분마다 메시지가 왔는지 확인하는 것은 매우 비효율적이다. 따라서 우리는 메시지가 올 때만 알람을 듣고 확인하게 하는데, 5분마다 폰을 켜서 메시지가 왔는지 확인하는 것은 api, 그리고 그 메시지가 왔을 때 알람을 주는 것은 webhook이다.
=> 해당 글은 현재까지의 이해도를 바탕으로 작성하고 있어, 틀린 부분이 많을 수 있습니다. 댓글 적어주시면 앞으로 고쳐가도록 하겠습니다!
'서버' 카테고리의 다른 글
| NAS란(나스란) (0) | 2020.06.01 |
|---|---|
| MOUNT란 (0) | 2020.06.01 |
| 디자인패턴 (0) | 2020.03.16 |
| nginx 기본에 대해서 알아보기 (0) | 2020.01.20 |
| 몽고DB와 NoSQL (0) | 2019.12.04 |