말 그대로 정말 초보자를 위한 REST API 설명이다.
그 동안 개발을 하면서 RESTFUL하게 코드를 설계하였나? 라고 하면...
딱히 대답할 말이 없었다.
REST가 무엇인지 몰랐고, 또 이게 왜 필요한지도 잘 몰랐다.
사실 그 동안 REST API에 대해서 검색도 많이 해보고 많이 찾아보기도 했는데,
그 당시의 나의 수준에서 이해하기 어려웠는지, 이해가 잘 되거나 와닿지 않았다.
그러다가 정말 초보자 수준에서 이렇게 설명하면 좋을 것 같다는 생각이 들어
내가 느낀 대로 REST API를 정리해보려고 한다.
일단 REST API를 알려고 하면 API를 알아야 한다.
API는 Application Programming Interface의 줄인 말이다.
Application들이 서로 통신할 수 있도록 도와준다고 생각하면 될 것 같은데,
우리는 프론트와 서버가 통신하기 위해 API를 활용한다.
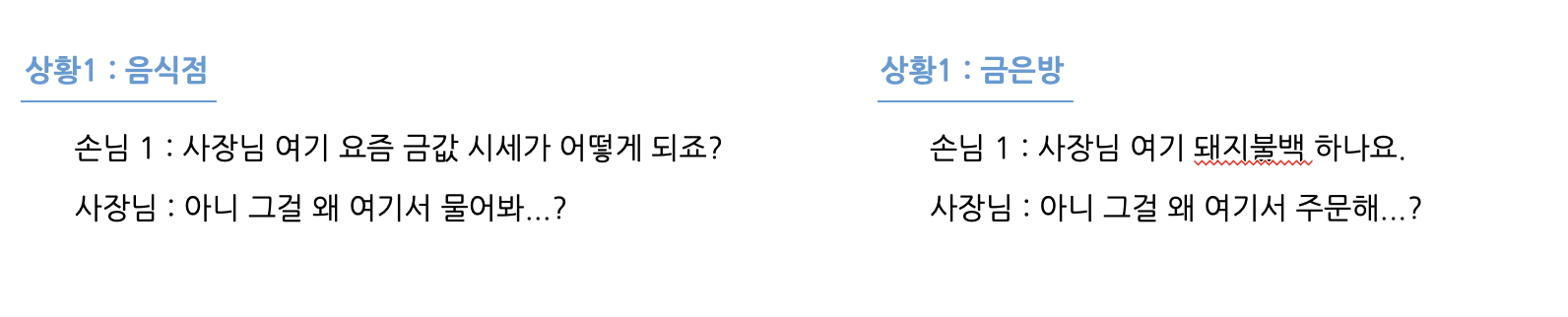
예를 들어 보자.

이런 상황은 얼마든지 발생할 수 있다. 또 반대로 금은방에 가서 돼지 불백을 주문하는 불상사가
생길 수 있다. 사실 이런 상황은 프론트와 서버와의 통신간에 더 많이 발생할 수 있다.
그러기 위해 서로 약속을 해야 한다. 이런 인터페이스를 사용하겠다는..
그게 API다. 다시 API의 보면 Application Programming Interface이다.
Programming Interface 개발을 위한 인터페이스인데, Application 간의 통신을 위한 인터페이스
자 여기서 한번 더 들어가보자. 이제 프론트와 서버간의 통신을 위한 인터페이스는 정했고,
그럼 REST API란 무엇일까?
아래의 상황을 보자.

음식점에 왔고, 손님은 이번에는 금값을 묻거나 그런 것이 아니라 정말 "음식"이라는 것을 잘 주문했다.
이 상황을 보고 나면 사실 인터페이스 뿐만 아니라 또 한번의 "약속"이 필요하다는 것을 느낄 것이다.
즉 어떻게 요청 할 것인지에 대한 약속. 그것을 위해 생겨난 것이 REST API다.(와 길게 왔다...)
REST API는 서버와 프론트 간에 어떻게 요청하고, 어떻게 전달 받을지에 대한 "약속" (효율을 높이기 위해!) 이라고 하면 좋겠다.
일단 REST API에 대한 정의를 보자.

일단 CRUD를 알아야 할텐데 Create, Read, Update, Delete의 줄인 말이다.
사실 우리가 통신할 때 하는 행동은 대부분 위의 4가지 이다. 이거는 조금만 고민해 보면 아는데, 게시판에 글을 적는다는 것은 Create하는 행위 일 것이고, 다른 게시판으로 이동하는 것은 Read하는 행위, 게시글을 수정하는 것은 Update, 게시글을 지우는 것은 Delete이다.
그럼 이 CRUD한 요청을 보내기 위한 "약속"이라고 볼 수 있는데 REST API에는 3가지의 구성 요소가 있다.
URI : product/32(id) => 서버는 요청에 대한 고유 id의 값을 가지고 있고, 해당 id로 요청을 보낸다는 것 1가지
METHOD : GET/POST/PUT/DELETE => 여기 드디어 나왔다. GET과 POST!
Representation of Resource : Json, XML, TEXT => Json은 여기에 숨어 있었다. JSON!
API의 효율적 통신을 위해 다시 한번 약속을 한 것이 REST API라고 했다. 이제 하나씩 보자.
URI에 대한 것은 조금만 눈치가 빠른 사람이라면 알 수 있다.
아래의 네이버 영화 페이지의 URL이다.
https://movie.naver.com/movie/bi/mi/basic.nhn?code=180378

여기서 제일 위의 code=180378 이라고 나오는데 여기 코드 번호를 하나만 바꾸면 또 새로운 영화로 바뀌면서 영화 정보가 나오는 것을 볼 수 있다.
그럼 다시 REST API 3가지 구성 요소 중 URI에 대한 부분을 보자.
"서버는 요청에 대한 고유 id의 값을 가지고 있고, 해당 id로 요청을 보낸다"
이제 이 말이 조금은 이해가 될 것이다. 해당 API(영화 정보를 조회하는 api는 https://movie.naver.com/movie/bi/mi/basic.nhn?
여기 제일 위에 code= 와 같이 조회할 영화 정보를 넣는다는 것이 REST API 약속 중 한 가지이다.
그럼 2번 째 드디어 나온.. 우리가 너무 자주쓰고 있는 GET과 POST가 나왔다.
"정보를 요청할 때는 GET 요청을 보내고,
정보를 입력할 때는 POST로 요청을 보낸다."
이렇게 약속을 해놓은 것이다. 이렇게 되면 서버에서는 프론트에서 GET 요청이 올 때는 DB에서 데이터를 조회해서
보내주는 로직으로 구성하면 되고, POST 요청이 오면 작성에 대한 로직을 구성하면 되기 때문에 굉장히 효율이 높아지게 된다.
이렇듯 REST API는 API 통신이 원활하기 위해 또 한번 약속을 해놓은 것이라고 볼 수 있다.
실제 REST에 대한 백과사전을 찾아보면
REST(REpresentational State Transfer) :
“Representational State Transfer라는 용어의 약자로서 2000년도에 로이 필딩 (Roy Fielding)의 박사학위 논문에서 최초로 소개됨. 로이 필딩은 HTTP의 주요 저자 중 한 사람으로 그 당시 웹(HTTP) 설계의 우수성에 비해 제대로 사용되어지지 못하는 모습에 안타까워하며 웹의 장점을 최대한 활용할 수 있는 아키텍처로써 REST를 발표”
와 같은 글을 볼 수 있다.
그럼 이제 마지막 Representation of Resource : Json, XML, TEXT 을 보자.
서버에서 프론트로 값을 줄 때 항상 JSON 형태로 전달을 하고 있어서 그냥 그런가 보다 생각을 했었는데,
이것도 REST API의 일부였다..!!
서버에서 프론트로 결과 값을 줄 때 JSON/XML/TEXT 등의 값으로 반환한다는 것을 정의 해놓은 것인데,
이렇게 되면 프론트엔드 쪽에서도 어떤 형태로 값이 넘어올지 미리 예상할 수 있어 이렇게 맞추어 코딩을 하면 된다.
현재는 JSON 위주로 쓰이고 있어서 우리는 보통 서버에서 프론트로 반환 값을 줄 때 JSON형태로 전달하고 있다.
JSON은 key와 value로 이루어진 값의 모임인데 간단하게 형태를 예시로 들어보면 아래와 같다.

와 이제 정말 다 설명했다.
정리를 다시 해보자면
API 사용하기 위해서는 약속이 다시 한번 필요했고! 이 약속을 효율적으로 한 것이 REST API라는 것.
RESTFUL하게 구성하였냐는 이 REST의 구성요소 들을 잘 지키면서 API를 작성했는지에 대한 것이다.
나처럼 헤메고 있는 누군가에게는 도움이 좀 되었으면 좋겠다.
ps . 저와 같이 초보자를 위해 정리한 것이라 다소 틀린 부분이 있을 수 있습니다.
'서버' 카테고리의 다른 글
| Graphql이란 (0) | 2020.09.26 |
|---|---|
| nslookup 이란 (0) | 2020.08.31 |
| Docker란(도커란) (0) | 2020.06.02 |
| NAS란(나스란) (0) | 2020.06.01 |
| MOUNT란 (0) | 2020.06.01 |