react 웹폰트 초간단 적용하기(react create app 사용시)
정말 초간단 적용 방법입니다. 다른 것 설치하고 할 필요 없습니다.
제 로컬에는 폰트가 잘 깔려 있어서 이상이 없었는데..
safari에서는 폰트가 깨지는 문제가 있었습니다.
바로 cdn으로 import해와서 쓰는 방법입니다.
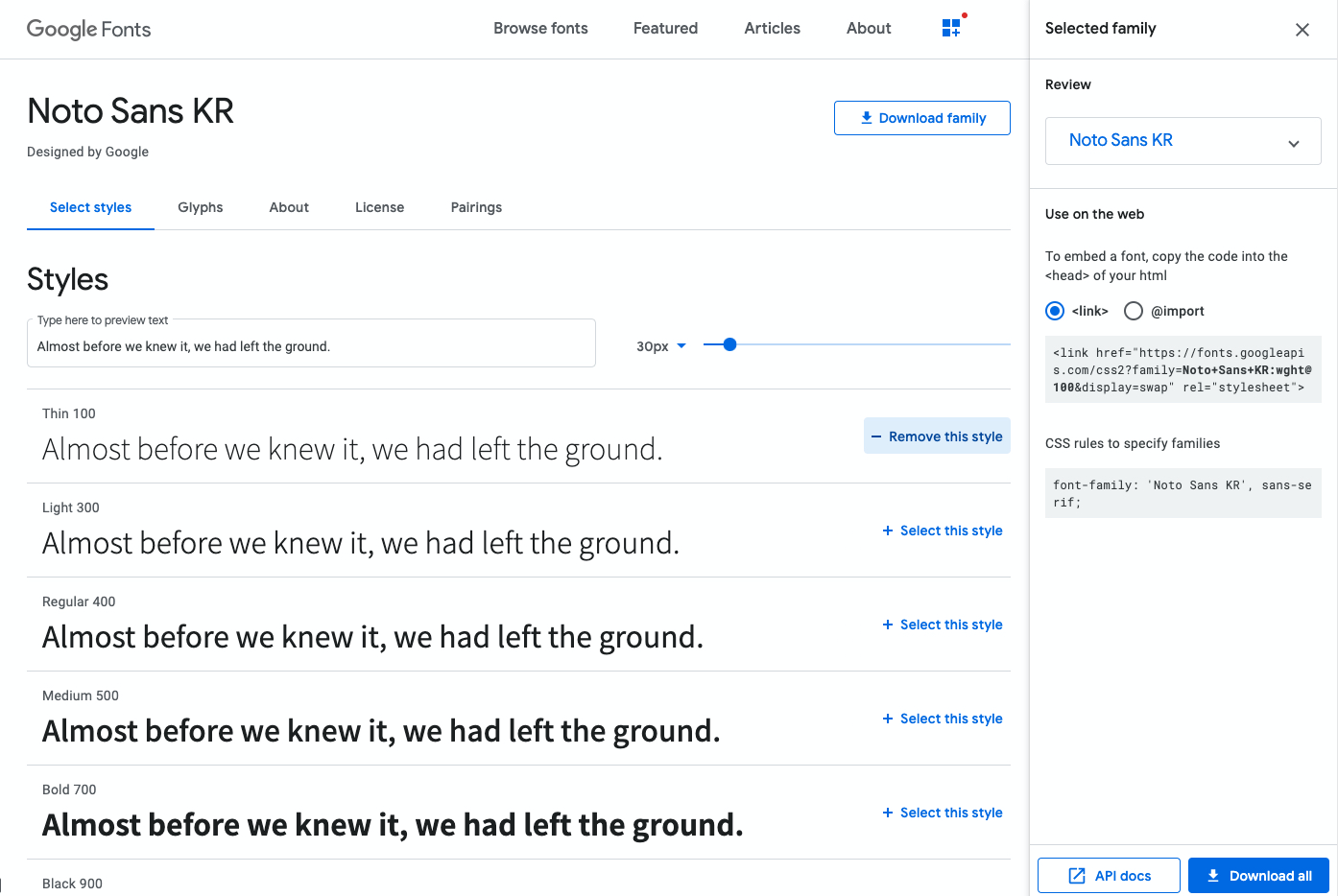
보통 구글 폰트에서 바로 link ref를 가지고 와서 사용하는 방법이 일반적입니다.
이건 정말 link 한줄만 넣으면 되기 때문에 간단한 프로젝트를 하기에는 적합합니다.
해당 [Browse Fonts - Google Fonts](https://fonts.google.com/) 페이지에서
원하는 폰트를 선택한 뒤에
해당 link를 가지고 와서 react public에 있는 index.html 의 head 부분에 넣어주면 끝이 납니다.

하지만 이렇게 되면 해당 폰트를 계속 import 해오는 시간이 걸리기 때문에
실제로 이루어지는 서비스에서는 사용하는 것을 추천드리고 싶지 않습니다.
그래서 해당 폰트를 다운 받아서 저장한 뒤 사용할 예정입니다.
그럼 매번 import 해올 필요가 없기 때문에 성능을 매우 높일 수 있습니다.
먼저 사용할 폰트를 다운 받습니다.
여기서 주의 할 점이 있습니다.
제가 사용할 noto sans cjk kr 폰트를 기본으로 설명 드리겠습니다.
일단 원본 font 파일을 다운 받는 것은 여기서 진행하였습니다.
[Google Noto Fonts](https://www.google.com/get/noto/)
근데 여기서 다운 받아보니 폰트 용량만 하더라도 100mb가 훌쩍 넘는 것을 볼 수 있었습니다.
(이걸 거면 그냥 import해서 쓴다고 ㅠㅠ)
그래서 찾아보니 해당 폰트의 필요한 폰트들만 추려서 다시 만드는 서브셋 작업을 거치면 된다는 것을 알게 되었습니다.
[한글 웹 폰트 경량화해 사용하기 | Coderifleman's blog](https://blog.coderifleman.com/2015/04/04/using-korean-web-fonts/)
해당 글을 참고하여서 진행하였습니다.
여기 보면 사용할 text들을 넣는 것도 있는데 그것은
폰트 모음집
[https://raw.githubusercontent.com/nacyot/korean_subset_glyphs/master/glyphs.txt]
여기서 다운 받아서 넣어주었습니다.
근데 결론적으로 이야기 드리면... 이렇게 일일이 파일 다운받고 하실 필요가 없습니다.
(일본어로 된 파일이라 무슨 말인지 모르겠는게 함정입니다...)
해당 폰트를 서브셋 작업을 해놓으신 분들이 있습니다. (ㅠㅠ 고마우신 분들)
[본고딕(Noto Sans CJK) 경량화 웹폰트 | NONRIA](https://nonria.com/post/104/)
여기서 해당 파일을 다운 받습니다.
그럼 경량화된 웹폰트가 준비되었습니다.
이제 저희의 react에 적용해보겠습니다.
하 이것도 정말 여러 방법들이 많았는데, 결국 제가 찾은 제일 간단한 방법으로
적어보도록 하겠습니다.
먼저 src 아래에
styles / fonts 디렉토리를 만듭니다.
그리고 거기 안에 경량화된 웹폰트를 다 복사해서 넣습니다.

그리고 이제 src root경로에 있는 index.css 파일을 열고선언을 해줍니다.
@font-face {
font-family: 'Noto Sans CJK KR';
font-style: normal;
font-weight: 100;
src: url("styles/fonts/NotoSansKR-Light.woff2") format('woff2'),
url("styles/fonts/NotoSansKR-Light.woff") format('woff'),
url("styles/fonts/NotoSansKR-Light.otf") format('truetype')
}
@font-face {
font-family: 'Noto Sans CJK KR';
font-style: normal;
font-weight: normal;
src: url("styles/fonts/NotoSansKR-Regular.woff2") format('woff2'),
url("styles/fonts/NotoSansKR-Regular.woff") format('woff'),
url("styles/fonts/NotoSansKR-Regular.otf") format('truetype')
}
@font-face {
font-family: 'Noto Sans CJK KR';
font-style: normal;
font-weight: 500;
src: url("styles/fonts/NotoSansKR-Medium.woff2") format('woff2'),
url("styles/fonts/NotoSansKR-Medium.woff") format('woff'),
url("styles/fonts/NotoSansKR-Medium.otf") format('truetype')
}
@font-face {
font-family: 'Noto Sans CJK KR';
font-style: normal;
font-weight: bold;
src: url("styles/fonts/NotoSansKR-Bold.woff2") format('woff2'),
url("styles/fonts/NotoSansKR-Bold.woff") format('woff'),
url("styles/fonts/NotoSansKR-Bold.otf") format('truetype')
}
각각의 말이 무엇이냐면
font-family에 "Noto Sans CJK KR"
font-style에 "normal"
font-weight에 "100"이
들어가 있으면 해당 src에 있는 부분들을 적용해주겠다고 선언해준 것입니다.
그리고 src에 3개가 들어가 있는데 그 이유는
/* IE6-IE8 */
url('../fonts/test.eot?#iefix') format('embedded-opentype')/* Super Modern Browsers */
url('../fonts/test.woff2') format('woff2')
/* Modern Browsers */
url('../fonts/test.woff') format('woff')
/* Safari, Android, iOS */
url('../fonts/test.ttf') format('truetype'),
/* Legacy iOS */
url('../fonts/test.svg#OpenSans') format('svg');
여러 상황에 맞게 대응하기 위해서 입니다.
저렇게 하고 새로 고침하면!!

잘 적용된 것을 볼 수 있습니다.!
끝!
'프론트엔드' 카테고리의 다른 글
| SPA에서 서버사이드랜더링 하지 않고 SEO 우회하기 (4) | 2020.12.05 |
|---|---|
| react datetime 한글(년월일)로 변경하기 (1) | 2020.11.10 |
| 리액트 dom (0) | 2020.09.20 |
| 리액트 구조잡기 (0) | 2020.09.06 |
| 리액트 시작하기 (0) | 2020.09.06 |