돔이란 :
웹브라우저와 관련된 객체들의 집합을 브라우저 객체 모델(BOM: Brower Object Model)이라고 부른다. 이 브라우저 객체 모델을 이용하여 Brower와 관련된 기능들을 구성한다. DOM은 BOM 중의 하나이다. DOM은 document object model의 약자이다. 문서 객체 모델인데, 문서 객체란 <html> < body>와 같은 html문서의 태그들을 javascript가 이용할 수 있는 개체로 만드는 것. 그것을 문서 객체라고 한다.
또 뒤에 model이 붙어 있는데 여기서는 문서 객체를 인식하는 방식정도로 해석하면 좋을 것 같다.
즉 웹브라우저가 html 페이지를 인식하는 방식이다.
보통은 데이터가 변화하게 되면 양방향 바인딩으로 처리
변화(Mutation)
=> 특정 변화가 있으면 모델에 변화를 일으키고, view에 로직을 만들어준다.
그리고 화면에 다시 띄어준다.
페이스북에서는 다른 생각
만약에 변화가 일어나야 하면 mutation하지말고
기존에 있던 view를 날려버리고 새로 만들어버리면 어떨까?
=> 브라우저는 돔기반으로 작동하기 떄문에, 성능적으로 엄청난 문제가 있을 수 있다.
그래서 virtual dom이 나왔다.
가상의 돔이다.
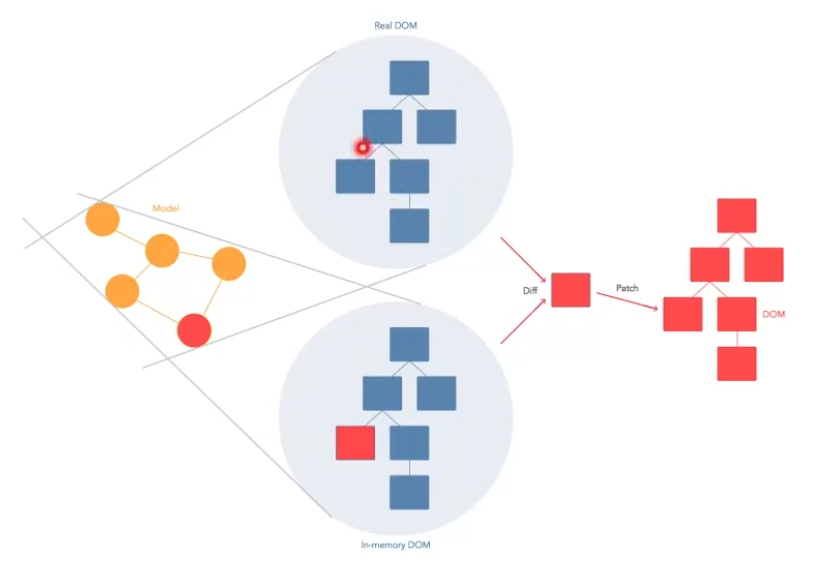
변화가 일어나면 브라우저의 돔에 새로운 것을 넣는 것이 아니라 javascript로 이루어진 가상의 돔에 랜더링을 하고 기존의 돔과 비교를 하고 정말 비교가 필요한 부분만 업데이트 한다

어떤 변화가 일어나면 가상의 돔에 그린 다음에 실제 돔에 변화를 준다.
따라서 성능적으로 굉장히 우수하다.
'프론트엔드' 카테고리의 다른 글
| SPA에서 서버사이드랜더링 하지 않고 SEO 우회하기 (4) | 2020.12.05 |
|---|---|
| react datetime 한글(년월일)로 변경하기 (1) | 2020.11.10 |
| React 웹폰트 초간단 적용하기 (0) | 2020.11.07 |
| 리액트 구조잡기 (0) | 2020.09.06 |
| 리액트 시작하기 (0) | 2020.09.06 |