올 한해 여러가지 프로젝트를 진행했지만,
정말 나의 피, 땀, 눈물이 들어간 프로젝트를 마무리하며
회고글을 적어보고자 한다.
사건의 발단
: 현재 다노에서는 매주 or 2주 단위로 1on1 이라는 것을 진행하고 있다. CTO님 혹은 팀장님과 현재 자신이 겪고 있는
개인적인 이슈 혹은 문제점들을 공유하면서 함께 싱크를 맞추어 나가는 자리이다. 올 6월쯤 1on1을 진행하면서,
현재 다노샵 서버를 하고 있지만 다음에 기회가 되면 프론트엔드 쪽도 한번 해보고 싶다 라는 이야기를 했었고,
CTO님께서는 다음에 다노앱안에 위치하고 있는 매거진이라는 탭을 리뉴얼할 예정이니(언제가 될 진 모르지만)
기회가 되면 다음에 한 번 해보겠냐고 하셨다. 그때 당시에는 아무 생각 없이 "예" 라고 대답을 하였다. 물론 그게 언제가 될 진 모르니깐...(많은 일들이 이렇게 기억 속으로 묻어져가니 이것도 그렇겠지라고 생각하며..)
사건의 시작
: 9월이 시작되면서 CTO님이 갑자기 주말에 슬랙을 주셨다. 다노 매거진 개편 관련된 디자인이 다 되었는데,
병욱님이 한번 프론트 쪽 개발을 해보겠느냐는 이야기였다. 순간 머리 속이 하애졌다. '갑자기 나에게 왜 이런 이야기를 하실까?' 라는 생각도 잠시 6월의 김병욱이 저질렀던 일이 떠올랐다...아아악... 아무튼 내가 뱉은 말이었고, 먼저 가능할지에 대한 일정을 체크했다. 아무튼 기존에 하던 회사 업무 외에 진행해야 하는 업무였고(외주로 진행), 회사 내 개편 업무다 보니 DUE도 어느정도는 명확하게 걸린 업무였다.

때마침 코로나가 심해져서 주말마다 하던 일도 없어졌고, 하여 이번 기회에 좀 쉬어야지 하던 차였다. 일단 주말 일정은 확보,
그리고 있는 추석 연휴. 한글날 등등 휴일도 넉넉했다. 평일 퇴근 후에 업무를 진행하고 휴일을 모두 넣으면 어떻게든 하면 되지 않을까라고 생각했다. (이 일을 하기 전에 프론트엔드를 해본 것은 html, css, 간단한 javascript로 ajax를 써본 것이 다였다.)
그렇게 나는 6월의 내가 했던 말에 대한 책임을 지기로 했다. 물론 그 동안 프론트엔드를 공부해야지 생각만 하던 나에게
아주 좋은 자극이 될 수 있을거라고 생각했다. 그렇게 2달 간의 기나긴 프로젝트가 시작되었다.
프로젝트의 시작 (9월 초 ~ 9월 중순)
: 정확히 9월 7일날 백엔드 인턴분이 입사하셔서 매거진의 백엔드 부분을 맡아서 개발해주시기로 하셨고, 나 역시도 9월 7일부로 개발을 시작하게 되었다. React라는 것을 한번도 써본적이 없어서, 먼저 공부부터 해야 하였다.

그렇게 React 기본 강의를 찾아 수강하기 시작했다.
수업은 인프런에서 공짜 수업으로 시작했다. 인프런에서 react를 검색하면 여러 수업들이 나오는데 나는 John Ahn님의 수업을 들었다. (www.inflearn.com/instructors/217966/courses)
인프런 - John Ahn의 강의들을 만나보세요.
인프런은 누구에게나 성장의 기회를 균등하게 부여하기 위해 만들어진 온라인 학습, 지식 공유 중개 플랫폼 입니다. 개발, 프로그래밍, IT, 영상 편집, 그로스 해킹, 블록체인, 마케팅, 디자인, 금
www.inflearn.com
다양한 수업들이 많은데, 내가 들은 것은 유튜브 클론 코딩 그리고 해당 수업을 듣기 전에 들으면 좋다고 참고자 올려놓으신 boile-plate? 수업이었다. boile-plate 수업을 모두 듣고 유튜브 클론 코딩을 절반까지 들었다. 그렇게 일주일이 훅 지나갔다. ㅠㅠ 나에게는 시간이 그렇게 많지 았다. 아 일단 이렇게 하는 거구나 느낌을 잡고, 일단 프로젝트 start를 끊었다. (시작이 절반이다...)
사내 프론트 개발자분에게 구조에 대한 피드백을 받은 뒤에, 컴포넌트들을 생성하기 시작했다. 그렇게 9월 중순 나의 첫 제대로 된
프론트엔드 프로젝트가 시작되었다.


지금 다시 생각해봐도.. 정말 답이 없는 시간이었다.
프로젝트의 초기(9월 중순 10월 초)
: 어렵게만 느껴졌단 프로젝트는 생각보다 순탄히 진행되었다. 컴포넌트들을 만들어서 쌓는다는 개념은, 굉장히 참신하면서
그동안 html, css만을 써서 만들던 나에게는 매우 직관적으로 다가왔다. (이래서 사람들이 react, react하는 구나라고 잠깐 생각할 수 있었다.) 그리고 이미 잘 만들어져 있는 라이브러리 들이 많았다. (특히 슬라이더 및 롤링 배너, 스크롤에 따라서 특정 부위를 따라다니게 하는 sticky 기능은 짱이었다.)
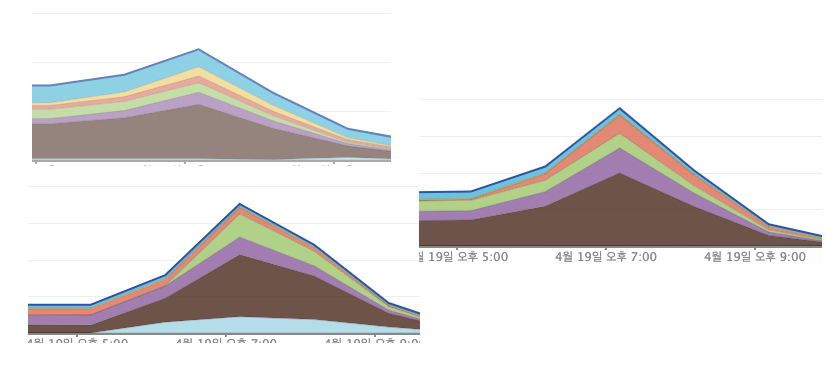
그리고 무엇보다 중요한, 업무시간을 확보하였다.
현재 다노에서는 출근 시간을 조정할 수 있어서 2가지 패턴으로 시간을 확보해보았다.
먼저 8시까지 출근해서 9시 30분까지 매거진 업무를 진행하고 9시 30분부터 6시 30분까지는 회사 업무, 그리고 식사 이후에 다시 10시까지 매거진 업무를 진행하는 1가지 형태와 그냥 8시부터 오후 5시까지 회사 업무를 진행하고 쭉 이어서 10시까지 매거진 업무를 진행하는 2가지 형태였다.
결론적으로는 2번째 형태(일찍 회사 업무를 마무리하고 이후에 매거진 업무를 진행하는 형태)가 더 업무가 잘되어서 2번째 형태로 시간 확보를 하였다.
이건 뭔가 나의 고질적인 문제점이기도 한데, 일단 앞에 목표가 있게 되면 그 이외의 부분들은 크게 신경을 쓰지 않게 되는 것 같다.
그렇게 나에게 이 매거진을 끝낼 때까지 다른 일들은 모두 2순위로 밀어두었다.


프로젝트의 위기
: 생각보다 초기에 쭉쭉 잘나가던 프로젝트였는데 (나중에 안 사실이지만, 그냥 화면에 보이게 만드는 것보다는 디테일한 부분이 훨씬 시간이 오래 걸리고 어려운 것이었다. 이때까지만 하더라도 화면에 그리면 되겠지라고 생각만 하고 있었다.) 생각지도 못하게, 탈장이라는 병에 걸리게 되었다. 탈장은 말 그대로 장기가 약해진 피부벽을 뚫고 나온 것인데, 수술 이외에는 치료법이 없다고 한다.
처음에는 그냥 아래배 쪽이 불룩하게 튀어나와서 "뭐지 염증인가" 하고 편하게 생각하고 있었는데, (마침 추석 연휴라서 병원에도 가지 못했다.) 추석 연휴 이후에 병원에 가보니 탈장이라고 하였다. 그 동안 아래배 쪽에 불룩하게 튀어나와 있었던 게 장기였다니!!!!
진단을 받자마자 급격하게 아파지기 시작하였다.ㅠㅠ(그 동안도 아프긴 하였지만 참을만 하였는데, 진단을 받고나니 갑자기 10배는 더 아파진 느낌이었다.)
그렇게 급하게 수술 날짜를 잡고, 수술을 진행하였다.(아악 안돼 내 휴가.. 흑흑) 생각보다 탈장이라는 병에 걸리는 사람들이 많았고,
그렇게 큰 병도 아니었지만 문제는 일상 생활이 매우 불편해진다는 것이었다. 일단 오랜 시간 앉아 있는게 굉장히 힘들어졌다.
일단 업무외에 시간을 투자해서 해당 프로젝트를 진행해나가야 했기에 나에게 오랜 시간 앉아 있을 수 있는 것은 매우 중요했는데,
그게 어려워지다보니 프로젝트도 시간을 내기 어려웠다.
자연스럽게 컨디션도 급격하게 나빠지기 시작했다. 이미 한 달 정도의 시간을 퇴근 이후의 시간들 그리고 주말, 추석 연휴까지 모두 시간을 쏟고 있어서 정신적으로나 신체적으로나 매우 힘들었지만, 아무튼 내가 하겠다고 하였고 나는 거기에 책임을 지고 싶었다.
프로젝트의 Detail
: 전체적인 그림을 그리는 것은 한 달정도 안에 마무리를 했던 것 같은데, 생각보다 디테일한 부분에서 신경 쓸 부분이 많다.
그 동안은 서버가 진행되는 동안 Mocking api를 활용하여 대부분 get요청으로만 화면을 뿌려주었다. (post man에서 간단하게 mocking api를 만들 수 있다.) 그러다가 서버가 붙게 되면서 여러 가지 신경써야 할 부분이 많았다. 사전에 맞추었지만 변수명이 틀린 부분들도 있었고, 우리 생각처럼 잘 작동하지 않았다.
그리고 디테일하게 신경쓸 부분이 필요 했던 게 많았는데, 바로 상단 카테고리바와, 검색창이었다.

사실 저렇게 화면에 보이게 하는 것은 어렵지 않았다. 다만 개발 요구사항은 쉽지 않았다.
"일주일 이내의 새로운 글이 있을 때는 빨간 버튼이 보였으면 좋겠어요. 하지만 만약에 고객이 해당 카테고리를 클릭한 적이 있으면 빨간점이 사라져야 해요. 근데 또 만약에 고객이 클릭하고 난 다음에 새로운 글이 또 올라오면 빨간점이 또 보여야 해요"
즉 우리가 생각하던대로 새로운 글(일주일 이내)이 있으면 빨간버튼이 있어야 하고, 그 새로운 글이 우리가 해당 카테고리를 클릭하게 되면 더 이상 새로운 글이 아니다라는 것이다. 너무나도 자연스러운 액션인데, 이걸을 개발하기 위해서는 말로 정리가 되어야하고, 정리가 되어야 코드로 작성할 수 있는데, 쉽지 않았다.
이것을 해결하기 위해서는 해당 사용자가 언제 각 카테고리들을 클릭했는지 저장시켜놔야했다.
일주일 이내의 글이 있을 수 있지만, 그 글이 사용자가 그 카테고리를 클릭했을 당시에 있었던 글인지 아닌지는 또 판단이 필요했다.
이것을 해결하기 위해 서버에서 일주일 이내의 글이 있는지에 대한 정보와, 최신 발행글의 시간을 가지고 왔다.
그리고 프론트에서는 고객이 각 카테고리를 클릭한 정보들을 localstorage에 저장시켜놓고 비교하였다.
기본적으로 일주일 이내의 글이 없다고 하면 아예 빨간 버튼을 보이지 않게 하였고, 만약에 일주일 이내의 글이 있다면,
고객이 해당 카테고리를 마지막에 누른 시간과, 그 카테고리의 최신글의 시간을 비교하였다. 그래서 만약에 해당 카테고리를 누른 시간이 더 늦다면, 해당 고객이 그 카테고리를 눌렀을 당시 이미 그 글은 보였으니 빨간점을 붙이면 안되었고, 그렇지 않다면 빨간점을 붙이게 하여 해결하였다. (항상 서버만 로직을 짜면 된다고 생각했는데... 정말 이번 기회에 많은 반성을 하였다. 프론트엔드도 복잡한 로직이 굉장히 많다.)
그리고 또 하나 카테고리의 요청사항이 있었다.
"각 카테고리를 눌렀을 때 그 카테고리를 보던 위치로 갔으면 해요"
이것도 너무나 당연하게 볼 수 있는데, 이것을 구현하기 위해서는 각 카테고리마다 마지막 보던 위치를 기억하고 있어야 했다.
그래야 그 카테고리를 눌렀을 때 해당 위치로 이동할 수 있었다. 앱에서는 이게 그렇게 어렵지 않게 구현이 가능하다고 하는데, 웹에서는
각 카테고리를 누를 때 마다 다시 api를 호출하고 랜더링을 다시 해줘야하기 떄문에, 다른 방법이 없었다. (아마 있겠지만 찾아봐도 보이지 않았다.) 그래서 각 카테고리마다 마지막 보던 위치를 저장시켜 놓았다. 그래서 현재 매거진에는 각 카테고리를 누를 때마다 마지막에 보던 위치를 찾아서 이동한다.
그리고 정말 쉽지 않았던 검색창 interaction
처음 검색창을 눌렀을 때, 그리고 입력하기 위에 커서를 위에 눌렀을 때, 최근 검색어 저장, 검색 결과 등 등 다양한 컴포넌터들이 상황에 맞게 랜더링이 되어야 했다.
그리고 또 검색하다가 해당 검색어를 지웠을 때, 등등 우리가 그 동안 자연스럽게 사용하던 부분이 막상 구현을 하려고 하니
그렇게 막막할 수 없었다.
처음 검색창을 눌렀을 때는 인기검색어가 나와야하고, 검색창을 클릭하면 최근 검색어가, 그리고 검색을 하면 해당 검색어가 최근 검색어에 저장되어야 하고, 검색어를 삭제했을 때는 다시 인기검색어로 나오는 형태로 구현이 되어야 했다.
3개의 컴포넌트가 상황에 따라서 나와야 하다보니 복잡한 부분이 많았지만, 적절하게 어떻게 분기를 태워서 해결해냈다.
사실 이 밖에도 신경써서 구현한 부분이 많았지만 그것은 모든 개발자들이 겪는 어려움일거라고 생각한다.
그래도 조금 더 자랑해보자면,



등이 있다. 조금 더 디테일한 부분들은 추후에 하나씩 다뤄보고자 한다.
아 그리고 정말 쉽지 않았던 데이터심는 작업ㅠㅠ
정말 데이터 심는 작업이 너무 쉽지 않았다. 오히려 요건이 까다로울 때는 개발보다 더 어려운 부분도 있었다.
분명 2시간~ 3시간정도면 끝나는다는 CTO님의 말을 철석같이 믿고 있었는데... 주말 온전히 2틀을 사용했는데도,
끝내지 못했다. 예를 들면 이런 요건도 있었다.
"슬라이딩 배너에 상품들이 여러가지 있는데 각각의 상품들이 50% 이상 1초 이상 보였을 때 이벤트를 보내주세요"
ㅎㅎ 구현을 떠나 말로도 어려운 이벤트 심는 작업이었다. ㅠㅠ (회사내에 이미 구현되어 있던 것들을 많이 이용하였다...ㅎㅎ)

프로젝트의 마무리
: 그래서 이 프로젝트가 과연 끝났을까?
처음 프로젝트를 시작할 때, 너무나도 막막했던 시간이었다. 그리고 항상 새롭게 오셔서 바로 매거진 서버를 맡게 된 나온님과
이야기 했던 것은 어떻게든 이 비둘기를 날게 하자 였다.

그렇게 2달이 지나 우리 비둘기를 날았다. 그리고 정말 많은 분들의 도움으로 생각보다 멋진 모습으로 날았다.
리뉴얼된 매거진은 여기서 볼 수 있다. (사실 다노앱을 깔면 매거진의 숨겨진 기능들도 사용할 수 있다.)
dano-magazine.dano.me/main
습관성형을 위한 모든 것, 다노
좋은 습관이 만드는 건강한 라이프 스타일 정보를 지금 확인해 보세요!
dano-magazine.dano.me
사실 나는 개발만 한 것이고, 이 모든 것들은 정말 많은 분들이 함께 이루어냈다.
새롭게 매거진을 디자인 해주신 디자이너분들과
새롭게 리뉴얼된 매거진에 따라서 다시 컨텐츠를 일일이 만들어주신 컨텐츠 마케터분들,
정말 귀찮은 질문을 계속해서 받아주신 주변의 많은 개발자분들,
데이터를 잘 심고, 트레킹 하기 위해 노력해주신 데이터사이언티스트분들,
앱 안에 들어가는 것이다보니 많은 추가 작업을 해주신 앱 개발자분들,
안정적으로 서비스가 돌아갈 수 있도록 도와주신 인프라 개발자분,
지치지 않고 옆에서 정신 수양을 도와주신 CTO님까지
정말 정말 많은 분들의 도움이 없었다면, 이 모든 것들이 불가능 했으리라 생각한다.
이번 작업을 하면서 내가 개인적으로 가지고 있던, 다른 분야에 대한 진입장벽도 깨진 것 같다.
개발자는 프로젝트를 하면서 성장한다는 말이 있다.
나도 이번 기회를 통해서 한 단계 더 성장했기를 기대해본다.

'프로젝트' 카테고리의 다른 글
| 2년의 시간과 5000만원을 잃고 배운 것들 (6) | 2022.08.10 |
|---|---|
| 주니어 개발자의 새벽배송 개발기(새벽배송?새벽배송!) (2) | 2021.07.31 |
| 메모리즈 프로젝트 ver0.1 (1) | 2020.04.29 |
| 개발일지 -2 (0) | 2020.04.13 |
| 메모리즈 프로젝트 (0) | 2020.04.08 |