대구 올빼미
2019. 12. 28. 10:14
2019. 12. 28. 10:14
대구 올빼미
2019. 12. 28. 10:13
2019. 12. 28. 10:13
대구 올빼미
2019. 12. 28. 10:12
2019. 12. 28. 10:12
대구 올빼미
2019. 12. 28. 10:11
2019. 12. 28. 10:11
대구 올빼미
2019. 12. 28. 10:11
2019. 12. 28. 10:11
대구 올빼미
2019. 12. 28. 10:10
2019. 12. 28. 10:10
2019.05.04 인스타그램 클론 코딩하기(views 및 url 연결하기)
인스타그램 만들기(3~4)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
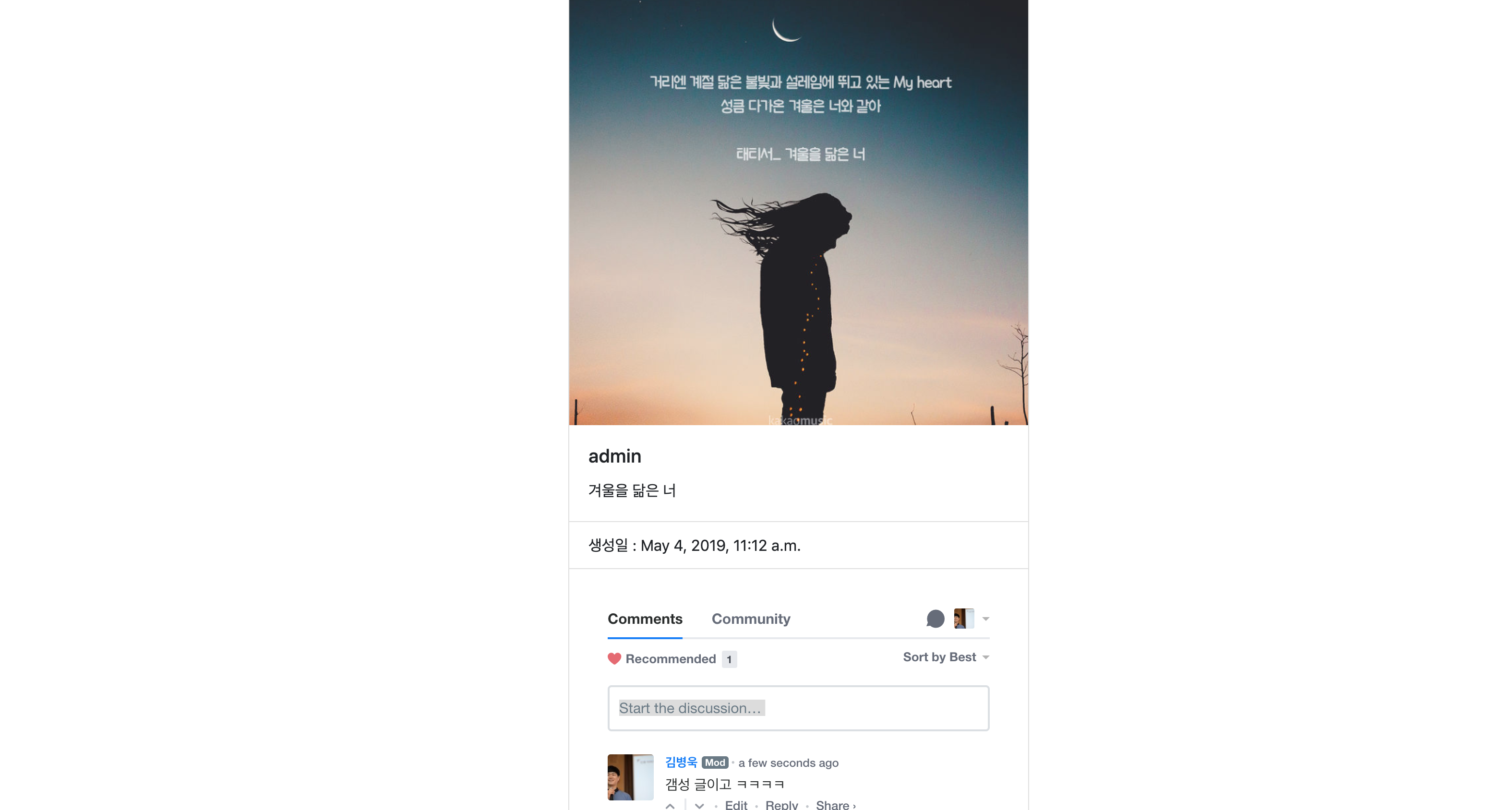
- 상세페이지
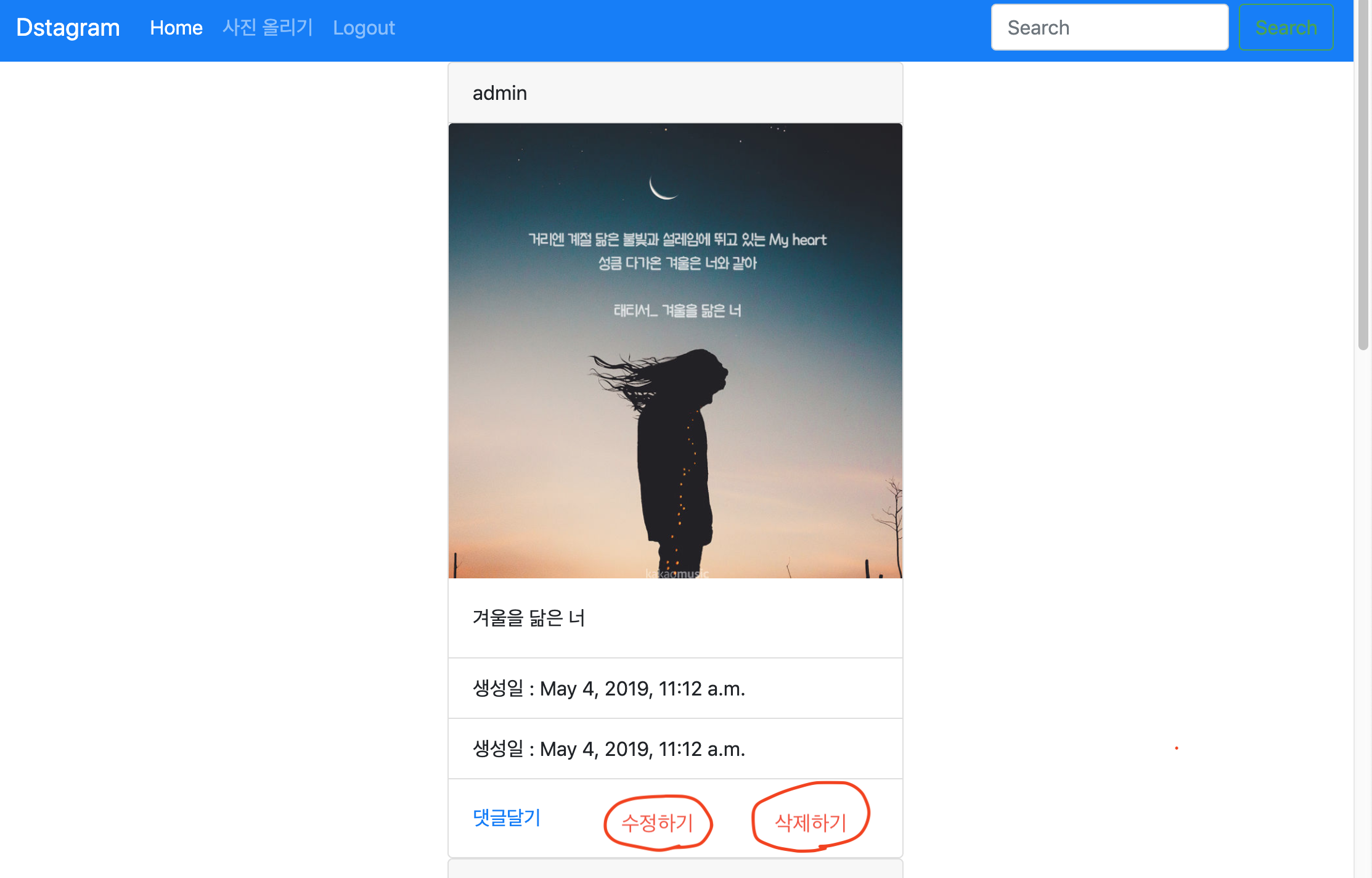
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
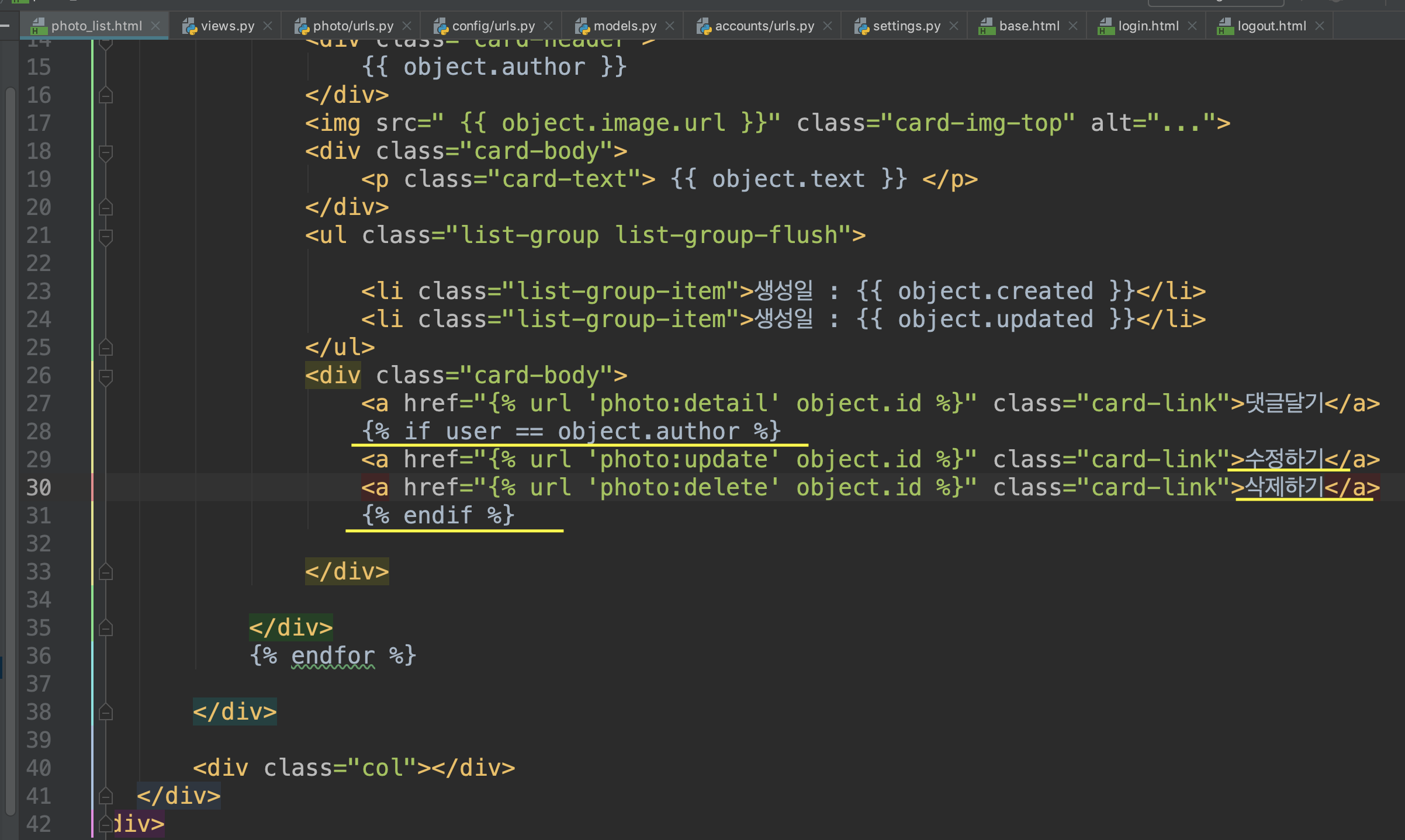
- template 만들기
- create/list/update/delete/detail
- 사진 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
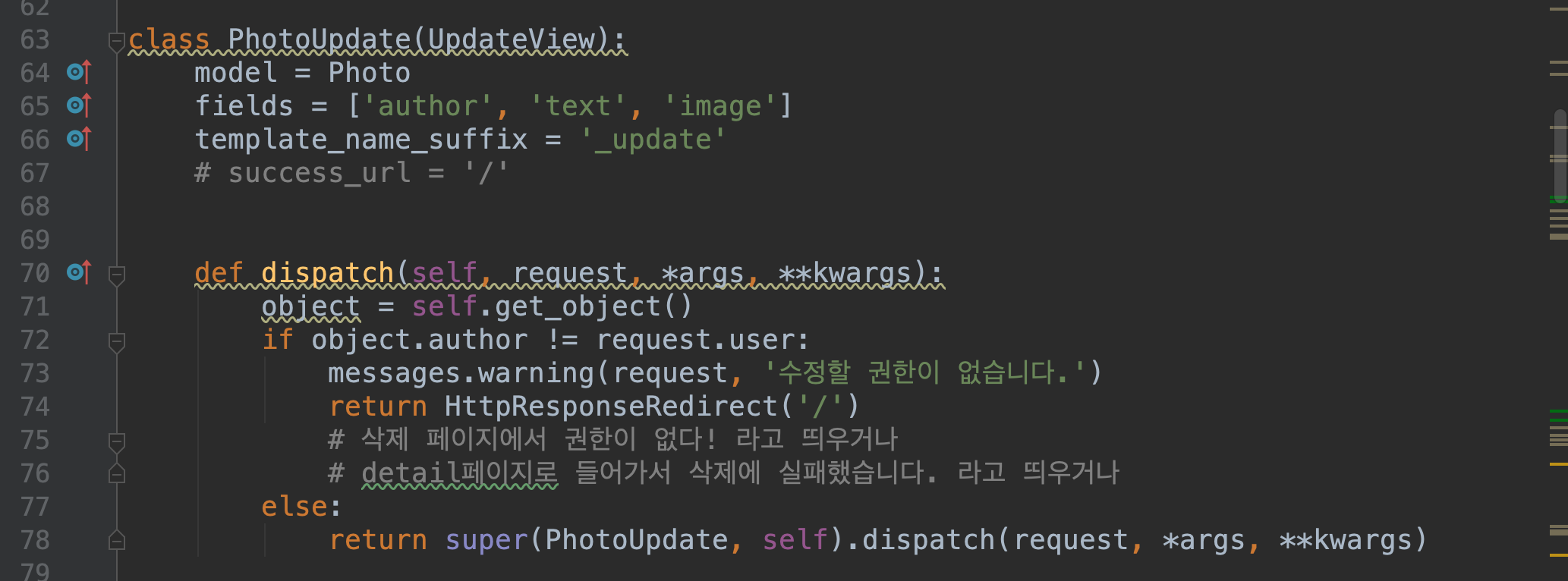
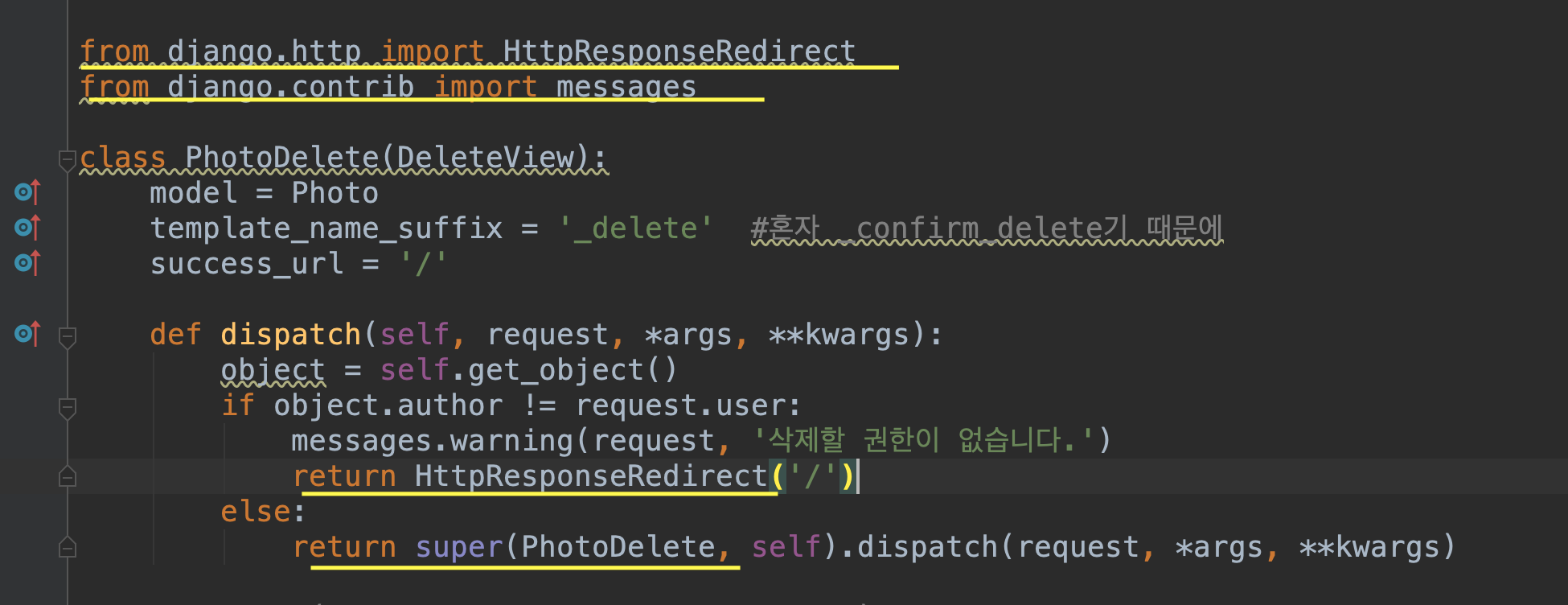
- view를 조정하기
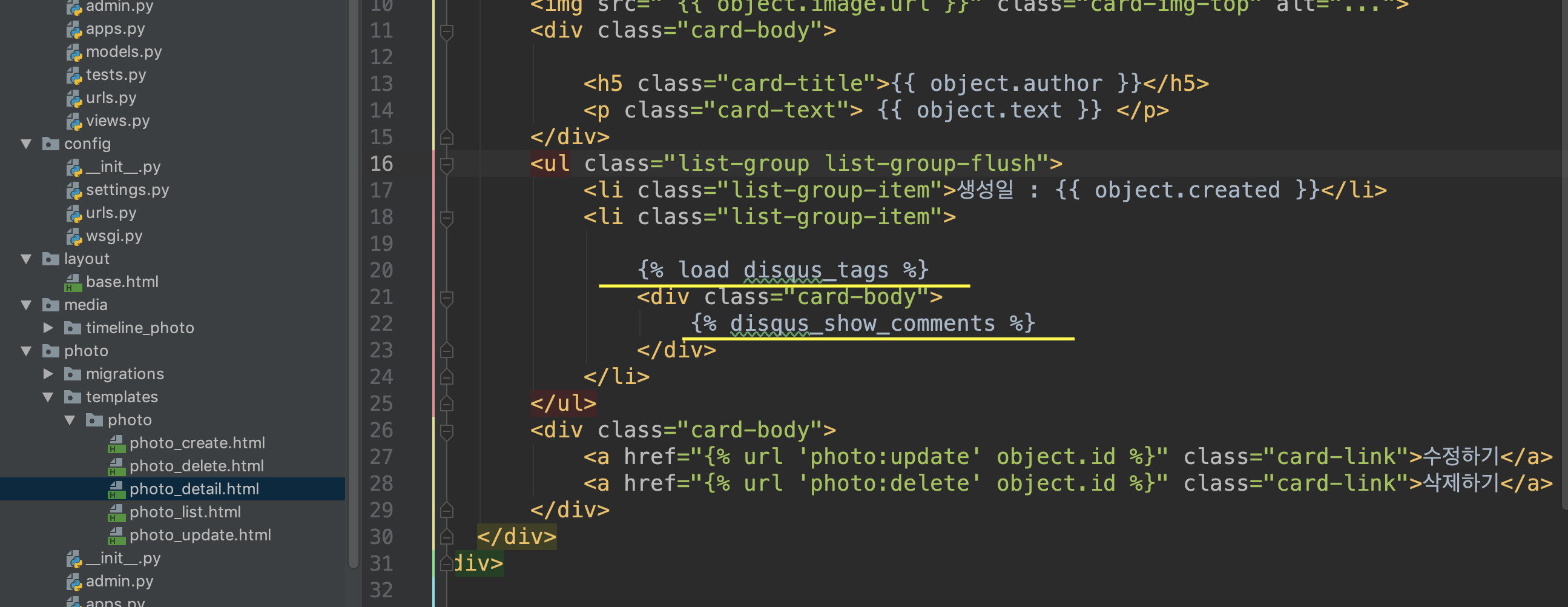
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
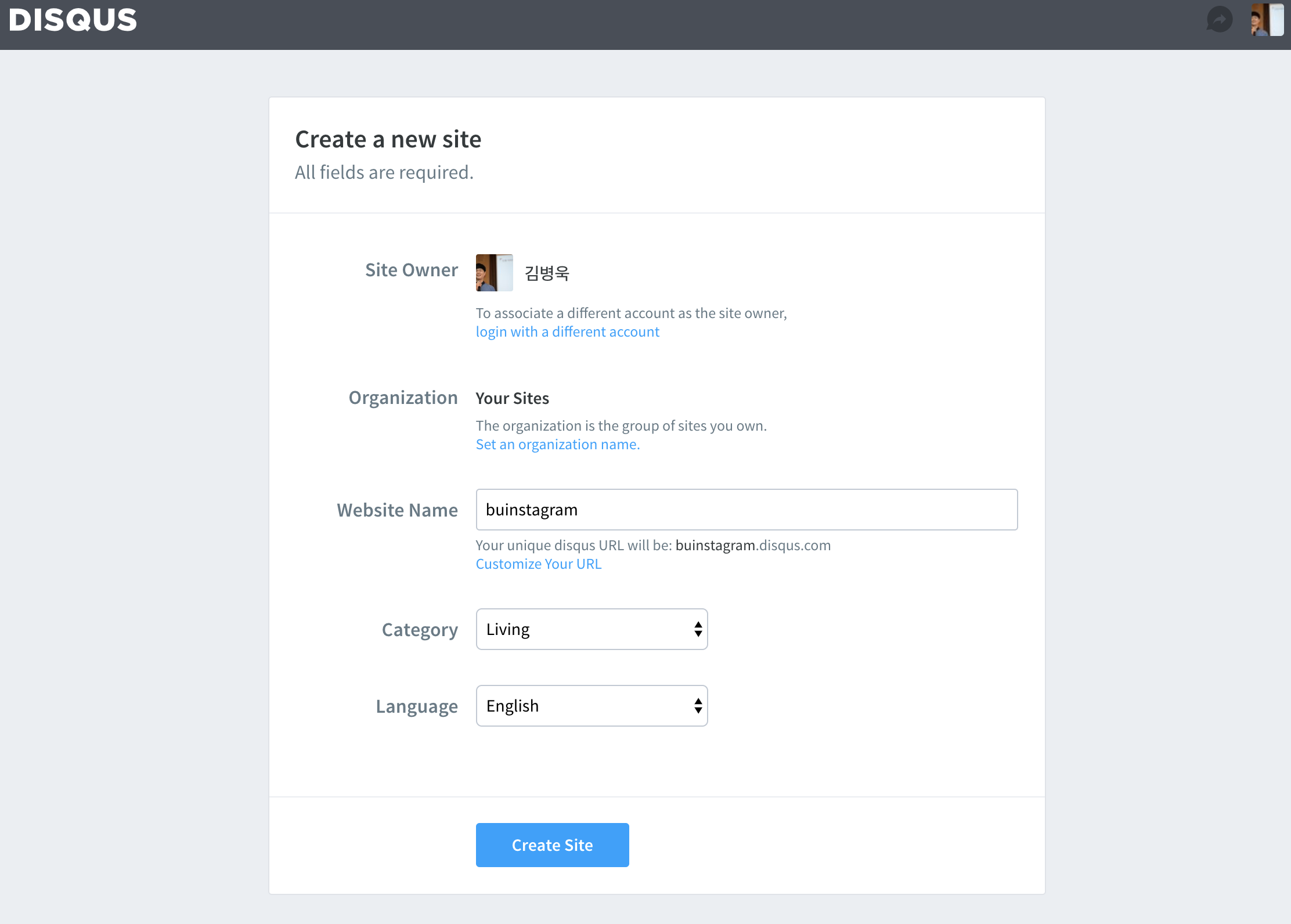
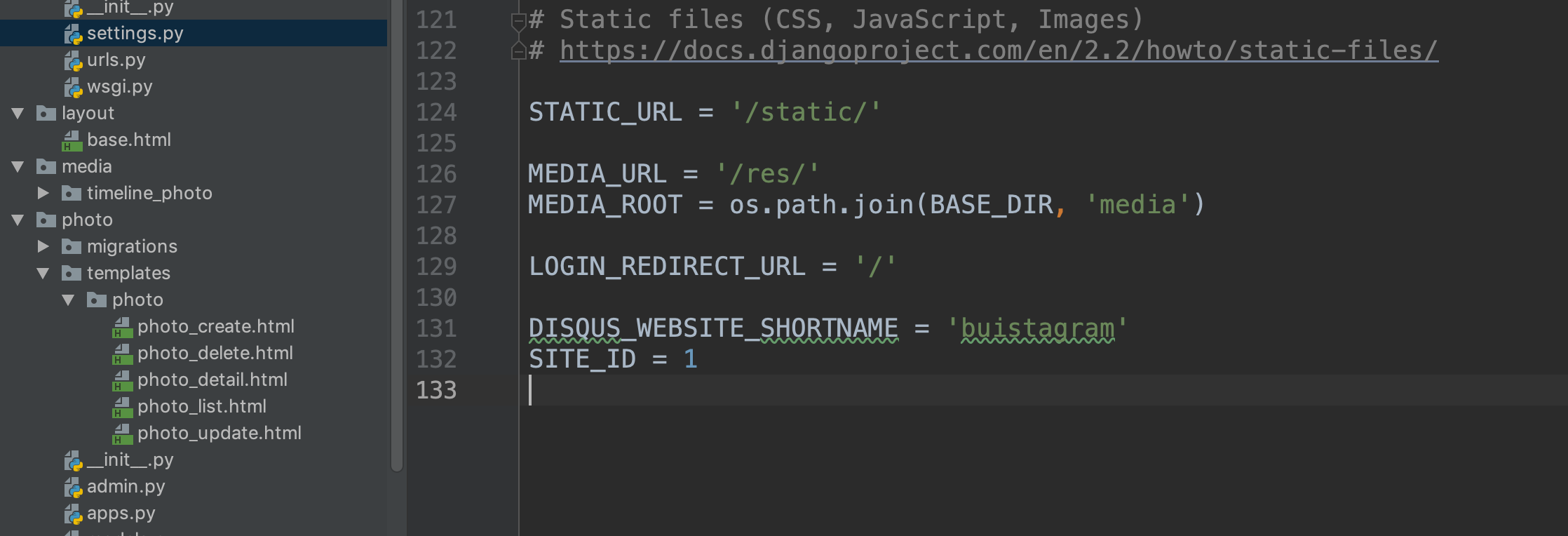
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
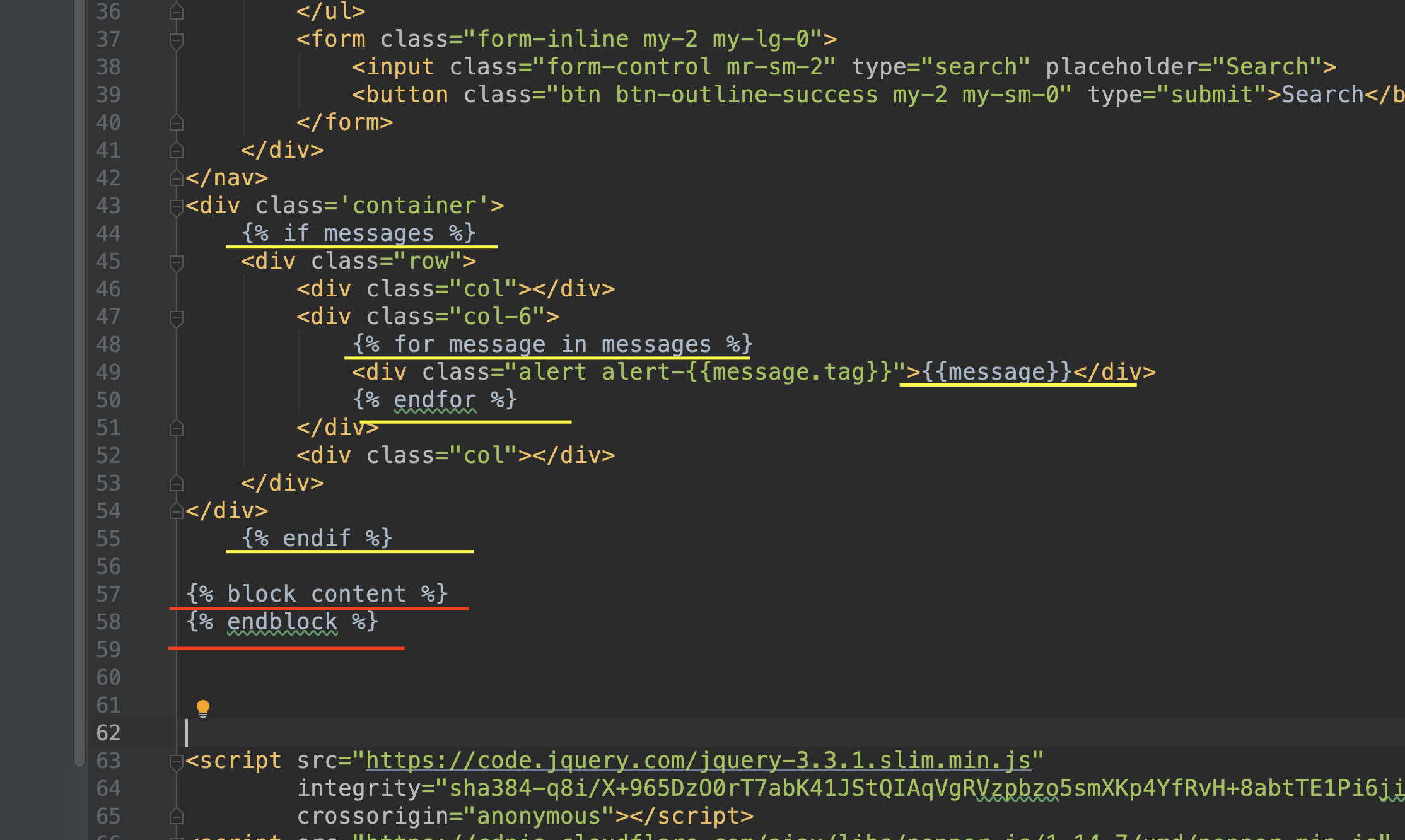
- html 활용
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(3~4)
views 설계하기
- class형 뷰의 generic view를 이용하여 구현
- ListView/CreateView/UpdateView/DeleteView/DetailView 구현

- Listview, Createview, deleteview,detailview,updateview 임포트 해오기
- PhotoList:
- 가장 메인에서 보여줄 로직
- 북마크 모델을 불러와서 데이터를 활용할 것이라고 기제
- PhotoCreate:
- 북마크 모델을 활용하는데
- 생성할 때 채워야 할 필드 확인
- 이후 연결될 템플릿 이름은 bookmark_create 일 것이다.
- 성공하면 메인 페이지로 돌아가도록 연결(이후 url로 연결)
- PhotoUpdate:
- Create와 마찬가지로 field가 꼭 필요하다
- 대부분 Create와 동일
- PhotoDelete와 PhotoDetail
- 삭제와 상세페이지는 특별한 로직이 필요하지 않음
- 템플릿과 연결을 잘 시킬 수 있도록 신경
URL 연결하기
2차 URL 연결하기
- photo의 urls.py 생성
- URL 작성하기

- app_name 설정을 통해 namespace(이름공간)확보
- 다른 앱들과 url pattern 이름이 겹치는 것을 방지하기 위해 사용한다.
- path(url pattern, view, url pattern name),
- 함수형 뷰는 이름만 적으면 되고 클래스형 뷰는 이름.as_view()
- name은 나중에 불러쓰기 위해 지정한다.
- url pattern
- <int:pk>
- 해당 작성에 대한 번호로 이동해야지 상세페이지 및 그 글에 대한 삭제, 수정을 할 수 있다.
- views 경로 지정
- 해당 url이 들어오면 views의 해당 view의 로직을 따라서 처리한다.
- name
- 네임 설정을 통해 이후 클릭하면 해당 url로 이동하도록 설정한다.
1차 URL 연결하기
- config의 url.py에 작성
- 2차 URL을 설정한 이후에 가장 기본이 되는 URL과 연결시켜준다.

- 기본적으로 admin 주소는 설정되어 있다.
- include를 통해서 해당 주소로 연결시켜준다.
- 가장 기본 주소가 들어오면 photo의 url로 연결시켜줘라.
이까지 하면 views 로직을 만들고 URL까지 연결시켜주었다. 다음 시간에는 직접 화면에 구성해줄 Template를 구성한다.
대구 올빼미
2019. 12. 28. 10:09
2019. 12. 28. 10:09
2019.05.04 인스타그램 클론 코딩하기(앱 및 모델 만들기)
인스타그램 만들기(1~2)
구현 로직
- photo 앱 만들기
- 모델 설계하기
- views 설계하기
- list페이지
- 상세페이지
- 삭제하기
- 수정하기
- 생성페이지
- url 연결시켜주기
- template 만들기
- create/list/update/delete/detail
- 사진 업로드 할 수 있도록 만들기
- success url을 get_absolute_url로 연동시켜보기
- account 앱 만들기
- 로그인/로그아웃 기능 구현하기
- 로그아웃 되었을 때는 create 및 sign out가 안 보이도록 구현하기(분기)
- 권한 문제 해결하기
- html 기준에서 해결하기
- 링크로 들어와도 안 되도록 해결해보기
- view를 조정하기
- 댓글 기능 구현하기
- 댓글은 상세페이지에서 가능하도록 하기
- 소셜 댓글기능으로 구현하기
- 좋아요 버튼 만들기
- 스프라이트 이미지 기법 활용하기
- 클릭하면 색깔 바뀌도록 구현하기
- 로그인을 해야지 버튼 클릭이 되도록 하고 클릭을 하면 like count 올라가기
- like에 대한 정보를 저장하기
- 좋아요 counting 표시해주기
- 디테일 페이지에서 좋아요를 누르면 디테일 페이지에서 그대로 유지하도록 하기
- view와 like에서의 분기
- 레퍼러를 활용하여 해당 주소가 어디서부터 시작됬는지 확인한다.
- 좋아요한 포스팅만 보기 기능 구현하기
- 포스팅 저장하기 기능 구현하기
- 저장한 포스팅 리스트 페이지 구현하기
- 좋아요한 포스팅 및 저장한 포스팅 리스트 보기는 로그인한 사람만 보여주기
- view단에서 시행
- dispatch 활용
- LoginRequiredmixin
- html 활용
- my page에 내가 올린 사진들만 나오도록 구현한다.
- my page에 팔로우 기능 추가하기
이번 시간에 할 것(1~2)
- photo 앱 만들기
- 모델 설계하기
- 초기 설정 및 프로젝트 시작은 bookmark 만들기를 참고해주세요 :)
1. photo 앱 만들기
프로젝트 시작 준비하기
가상 환경 만들기
- pip3 install virtualenv
- virtualenv -python = python3.7 venv
- venv라는 가상환경 생성
가상 환경 실행하기
- source venv/bin/activate
- 해당 터미널에 venv ) 표시 확인
장고 설치하기
- pip install django==2.2
- 원하는 버전의 장고 설치
- 가상환경이므로 더 이상 pip3를 해줄 필요 없음
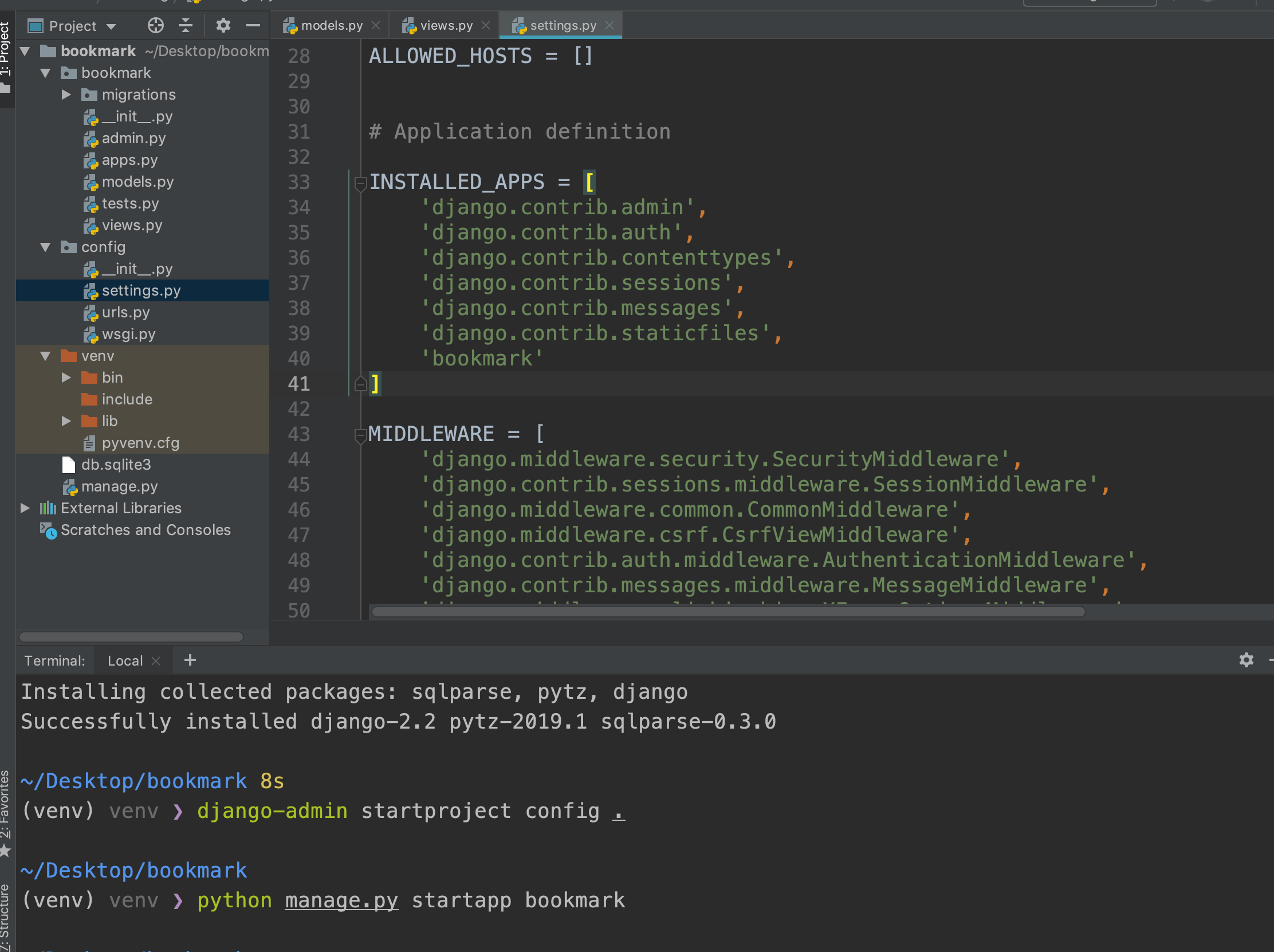
프로젝트 생성하기
- django-admin startproject config .
- config는 프로젝트명 뒤에 .은 해당 디렉토리에 생성
- config내에 setting 및 url.py 등 관련 내용 생성
데이터베이스 migrate해주기
- 생성된 프로젝트에 대한 데이터베이스 초기화
- python manage.py migrate
photo 앱 만들기
- python manage.py startapp photo
- settings.py에 installed app에 photo 추가해주기
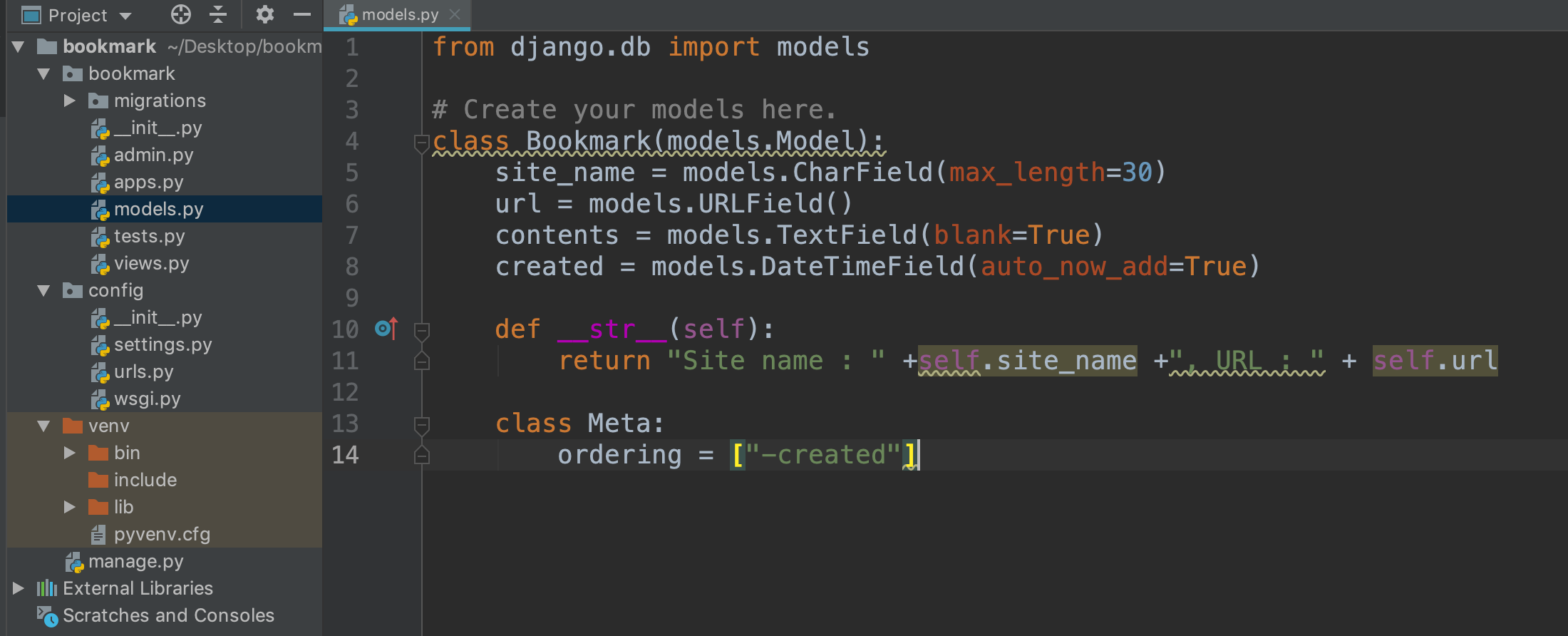
photo model 설계하기
- 해당 photo의 models.py로 이동
- author/ text/ imange/ created/ updated 구현
- _str_ 을 통해 admin 사이트 화면 표시 구현
- class Meta를 통해 ordering 정렬

- 장고에서 구현해주고 있는 user를 불러와서 photo를 foreignkey로 연결해줌
- upload_to="timeline_photo/Y/m/d"
- timeline_photo폴더에 연도, 월, 일을 만들어서 사진을 저장
- media 폴더를 생성하여 그 아래에 지속적으로 저장되도록 구현
- setting의 값 설정

- MEDIA_URL 을 설정하고 ROOT를 잡아주어서 저기로 사진이 저장되도록 한다.
모델 설계 이후 migrations 해주기
- Image파일을 업로드 하기 위해 pip install Pillow를 해줘야 한다.
- pip install Pillow
- python manage.py makemigrations photo
- python manage.py migrate
admin 사이트에 등록하기
- admin.py로 이동
- from .models import Photo
- admin.site.register(Photo)
admin 사이트에서 확인해보기
- 관리자 계정 만들기
- python manage.py createsuperuser
- python manage.py runserver 8000
- 해당 링크의 /admin으로 이동하여 글 등록해보기

- 포토 몇개 등록해보기
- media 폴더에 잘 저장되는지 확인해보기
대구 올빼미
2019. 12. 28. 10:08
2019. 12. 28. 10:08
대구 올빼미
2019. 12. 28. 10:07
2019. 12. 28. 10:07
대구 올빼미
2019. 12. 28. 10:05
2019. 12. 28. 10:05
개인 Bookmark웹 만들기
- 웹사이트를 통해 개인 북마크를 설정할 수 있다.
- 북마크에는 url 주소와 사이트명이 들어간다.
- 해당 사이트에 대한 설명과 작성일자가 자동으로 생성된다.
- 메인 페이지에서 해당 북마크에 대한 리스트를 보여준다.
- 메인페이지에서 북마크 추가하기 버튼으로 추가할 수 있다.
- 해당 북마크를 클릭하면 상세페이지로 이동한다.
- 상세페이지에서 수정 및 삭제를 할 수 있다.
- base.html과 연동하여 쉽게 구현할 수 있도록 한다.
이번 시간에 할 것
- Views.py 만들기
- 함수형 뷰 및 클래스형 뷰 공부하기
- 클래스형 뷰를 통해 구현하기
- 2차 url 만들기
- 1차 url에 연결시켜주기
1. 북마크 만들기
1. VIews.py 만들기
views에 대해 먼저 알고 가기
- 클래스형 뷰와 함수형 뷰는 서로 상호 기능 제약이 거의 없다.
- 클래스형 뷰로 만드는 것은 모두 함수형 뷰로 가능하고 서로 바꿔서도 가능하다.
- 가장 기본적인 것들을 많이 쓰면 클래스형 뷰가 좋고
- 기본적으로 처리해야되는 것조차 커스터마이징이 필요하면 함수형 뷰가 좋다.
- 함수형 뷰
- def 뷰이름(request[, 추가인수]) : 처리할 내용
- CRUDL에 특별한 처리를 추가해야 되는 경우
- 함수형 뷰는 자유도가 클래스형 뷰에 비해 높다.
- 처리할 코드를 직접 다 개발자가 작성
- 클래스형 뷰
- class 뷰이름(제네릭뷰 상속): 처리할 내용
- CRUDL에 관련된 기능은 자주 사용하기 때문에 장고에서 제네릭 형태로 미리 만들어 놓음
- 클래스형 뷰는 생산형이 함수형 뷰에 비해 높다.
- 제네릭 기능 외우 추가적인 기능을 개발자가 작성
- 쭉 적는 것이 아닌 메서드 방식 - 커스터마이징에 관련된 메서드를 찾아야 한다.
- 어떤 기능에 대한 커스터마이징을 하느냐에 따라서 찾아봐야한다.(쿼리셋)
- 뷰의 기본 : CRUDL!
- Create : 생성과 관련된 로직 구성
- Read : 한 개의 파일에 대한 상세 페이지 구성 (detail로 활용)
- Update : 수정하기와 관련된 로직 구성
- Delete : 삭제하기와 관련된 로직 구성
- List : 메인 화면과 관련된 로직 구성
- 뷰를 만든 다음에는 url을 연결해줘야한다.
views.py 구성하기
- 클래스형 뷰를 통한 구현 실행

- Listview, Createview, deleteview,detailview,updateview 임포트 해오기
- BookmarkList:
- 가장 메인에서 보여줄 로직
- 북마크 모델을 불러와서 데이터를 활용할 것이라고 기제
- BookmarkCreate:
- 북마크 모델을 활용하는데
- 생성할 때 채워야 할 필드 확인
- 이후 연결될 템플릿 이름은 bookmark_create 일 것이다.
- 성공하면 메인 페이지로 돌아가도록 연결(이후 url로 연결)
- BookmarkUpdate:
- Create와 마찬가지로 field가 꼭 필요하다
- 대부분 Create와 동일
- BookmarkDelete와 BookmarkDetail
- 삭제와 상세페이지는 특별한 로직이 필요하지 않음
- 템플릿과 연결을 잘 시킬 수 있도록 신경
URL 연결하기
2차 URL 연결하기
- bookmark의 urls.py 생성
- URL 작성하기

- app_name 설정을 통해 namespace(이름공간)확보
- 다른 앱들과 url pattern 이름이 겹치는 것을 방지하기 위해 사용한다.
- path(url pattern, view, url pattern name)
- 함수형 뷰는 이름만 적으면 되고 클래스형 뷰는 이름.as_view()
- name은 나중에 불러쓰기 위해 지정한다.
- url pattern
- <int:pk>
- 해당 작성에 대한 번호로 이동해야지 상세페이지 및 그 글에 대한 삭제, 수정을 할 수 있다.
- views 경로 지정
- 해당 url이 들어오면 views의 해당 view의 로직을 따라서 처리한다.
- name
- 네임 설정을 통해 이후 클릭하면 해당 url로 이동하도록 설정한다.
1차 URL 연결하기
- config의 url.py에 작성
- 2차 URL을 설정한 이후에 가장 기본이 되는 URL과 연결시켜준다.

- 기본적으로 admin 주소는 설정되어 있다.
- include를 통해서 해당 주소로 연결시켜준다.
- 가장 기본 주소가 들어오면 bookmark의 url로 연결시켜줘라.
이까지 하면 views 로직을 만들고 URL까지 연결시켜주었다. 다음 시간에는 직접 화면에 구성해줄 Template를 구성한다.
대구 올빼미
2019. 12. 28. 10:05
2019. 12. 28. 10:05
대구 올빼미
2019. 11. 15. 08:25
2019. 11. 15. 08:25
2019.04.24 장고 데이터베이스 설치하기
(TIL은 스스로 이해한 것을 바탕으로 정리한 것으로 오류가 있을 수 있습니다)
# 질문에 답하기
- 장고 데이터베이스 설치하기
데이터베이스 설치하기
- 기본적으로 project를 생성하고나면 python manage.py migration을 통해 데이터베이스 생성해주기
- 기본 데이터테이블 생성하기
- 모델 만들기
- 모델을 바탕으로 해당 앱 데이터테이블 생성하기
기본 데이터테이블 생성하기
migrate
- python manage.py migrate
- migrate는 settings/INSTALLED_APPS에 등록되어 있는 앱에 필요한 데이터테이블을 생성한다.
- 따라서 INSTALLED_APPS에 등록되어 있지 않다면 migration 명령이 실행되지 않는다.
관리자 계정 생성하기
- python manage.py createsuperuser
- 비밀번호 변경
- python manage.py chanagepassword [계정명]
모델 만들기
모델 만들기
- DB에 어떤 데이터를 어떤 형식으로 저장할 것인가?
- 모델 이름 : 테이블 이름
- 모델의 필드 : 컬럼
- 컬럼은 데이터의 형식 , 제약 조건
- 형식 : 정수, 실수, 글자, 길이없는 텍스트, 날짜 등
- 원래 SQL 언어로 작성을 하여야 하나 model에 클래스를 통해 작성할 수 있다.
- 모델을 사용하면서 장고에서 주는 이점 중 또 한개는 이렇게 모델에 만들어 놓으면 제약조건에 대한 부분을 프론트에 자동으로 만들어 준다.
- 프론트에서 사용하는 폼 태그의 종류와 제약 조건을 제시해준다.
- 해당 앱의 데이터베이스 구조를 어떻게 구성할 것인가?
- 이 모델에 따라서 데이터테이블이 생성된다.
polls/models.py
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
- Question이라는 모델에는 question_text 와 pub_date가 들어가고 각각의 필드(조건)들로 구성된다.
- Choice라는 모델은 question , choice_text, votes로 구성된다.
해당 데이터테이블 변경사항 추적하기 : 모델을 읽어서 DB에 반영할 사항 확인
- migrate를 해줘야하는데 migrate는 settings/INSTALLED_APPS에 등록되어 있는 앱에 필요한 데이터테이블을 생성한다.
- 따라서 먼저 settings/INSTALLED_APPS에 polls를 등록해준다.
- 해당 앱에 대한 migration을 만들어준다.
- python manage.py makemigrations polls
- 해당 앱에 대한 migration을 실시 해준다.
변경 사항 등록하기 : 변경 사항 파일을 읽어서 쿼리 실행
- python manage.py migrate polls 0001
- python manage.py migrate만해도 되지만 polls와 0001을 넣는 이유
- 한 프로젝트 안에서 다른 사람이 만들고 있는 내용도 같이 반영이 될 수 있음
변경사항 확인하기
- polls/migrations에 보면 변경사항들이 나온다.
- 장고는 DB 의존성이 낮다.
- 의존성 : ~ 에 대한 의존성이 높다는 것은 ~가 아니면 정상 동작하지 않는다.
- 예) 삼성 리모컨, lg 리모컨
- 어떤 쿼리가 실행될지 알고 싶다면
- python manage.py sqlmigrate polls 0001
- 어떤 쿼리가 실행될지 알고 싶다
- slow 쿼리인지 여부 확인
- 튜닝이 필요한 쿼리인지 여부 확인할 때 사용한다.